You can examine the structure tree in a special view. Thereunto, select User >> Views >> Structure
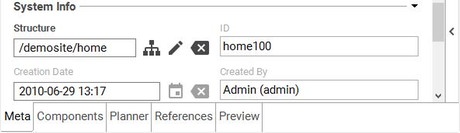
. This structure determines the website's URLs. From its hierarchical order all document paths are deduced. The exact location of a document can be found on the metadata tab (in the field Structure within the form field group System Info) of the document editor.
As an example, open the document home100 and there the meta tab. The structure field shows: /demosite/home/. The domain will be added in front of that, and the ID stem of the document will be appended. As a result, the URL http://www.subshell.com/demosite/home/home100.html comes about.
The structure tree has the purpose to define the website's navigation. Every structure node can represent a website's menu entry.

Status Icons of Structure Nodes
A structure node's status is shown within the structure tree by its status icon. The four state-icons provide information whether a structure node is published or offline.
| Description | |
|---|---|
| The structure node is not and was never published. | |
| The current version of the structure node is published. | |
| The structure node was published before, but is now offline. | |
| The structure node is deleted. |
The live-state icons used in the DeskClient probably will be combined with one out of four overlays, which display the structure node's state in the internal editing process. See the document state icons for all possibilities.
| Description | |
|---|---|
| The structure node is in process. | |
| Publishing of the structure node is scheduled (publishat). |
Index Documents
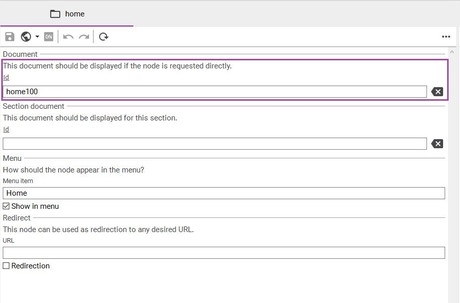
You can link each structure node with a document by inserting the document's Sophora ID in the field ID manually or by using drag and drop. By double clicking the structure node within the structure view, the corresponding index document opens.
If an index document is recorded for a structure node, you do not have to enter the whole Sophora-ID address. If you configure the structure node home, as seen in the figure to the right, the address from the example above shortens to http://www.subshell.com/demosite/home.html.

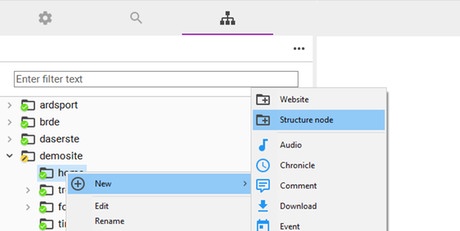
Creating a New Structure Node
Right-click on the structure node below which you want to create a new menu entry and thus a new structure node. In the now appearing context menu, select New >> Structure Node and create a new structure node this way. The name of a structure node may only contain lowercase characters. If you select the option Sort structure node children on creation, the new structure node is inserted in alphabetical order. Otherwise, the newly created structure node will be inserted at the end of the structure nodes. Ensuing, the structure node editor opens.

Editing Structure Nodes
If you want to edit a structure node (e.g. set the index document), open the context menu (right-click) and select Edit.
Drag a document that should be displayed as the index page of this structure node into the text field ID below the entry Document. You can alter the menu item's appearance by providing a new label for this index page. If you don't want to refer to a Sophora document, you can redirect this menu item. Just enter the URL of a target homepage and activate the redirection (checkbox) in the bottom area of the structure node editor.
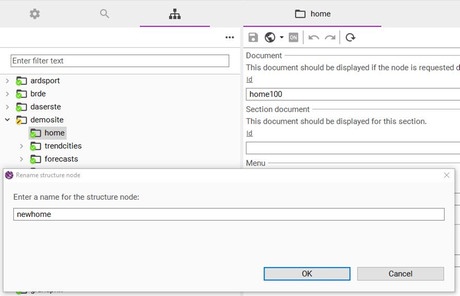
Renaming Structure Nodes
The name of a structure node can be changed via the context menu. Select Rename and enter the new name (again, lowercase letters only). After you (re-)published this structure node, the new name will appear in the structure node's URL.

Sorting Structure Nodes
Structure nodes can be moved by drag & drop. To sort all structure nodes alphabetically directly below a parent node, you can use the context menu action Sort child nodes.
Aliases
An Alias works as a shortcut which can be defined for any structure node. By using an alias, the structure node is accessible through an alternative or shorter path (defined by its alias).
For example, if the structure node demosite/looks/style has the alias trend, all documents located at this structure node are not only accessible via their originial paths but also via the alternative path demosite/trend. All subnodes and their documents are accessible via this alternative path as well.
Rules for the usage of aliases:
- Aliases can be defined only for structure nodes, not for sites.
- A structure node can only obtain up to one single alias.
- Every alias has to be uniqe.
- An alias needs to be composed of the characters applicable for structure nodes (a-z, 0-9, '_', '-', '/'). This allows an alias to become a path itself.
- An alias is relative to its structure node's site.
- If a structure path contains an alias, the delivery will use this alias to create links referring to the according structure node (as well as its subnodes and documents).
- If a structure path contains more than one alias (because subordinate nodes have defined aliases), the deepest one, considering the structure tree, will be used for the link creation since it is the most specific.
An Example
The structure node looks, located at the site demosite, has the alias modern and its subordinate structure node style has an alias called trend. When a link to the structure node style is generated, this will be demosite/trend/index.hmtl. In fact, this structure node is available via three paths:
demosite/looks/style/index.html(the actual path without considering the aliases),demosite/modern/style/index.html(results from using the aliasmodernof structure nodelooks) anddemosite/trend/index.html(results from using the aliastrendof structure nodestyle. This is the path which will be taken to generate the link)
Defining and Editing an Alias
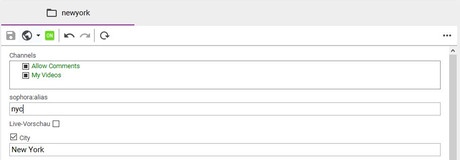
A structure node's alias can be configured in the structure node editor on the Configuration tab.

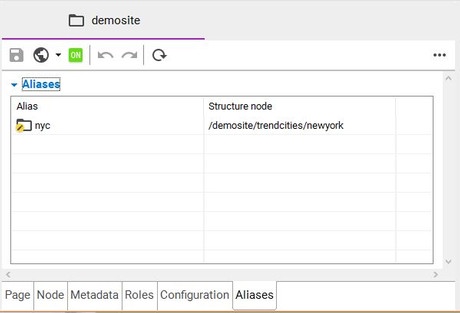
Summary of a Site's Aliases
An overview about all defined aliases within a site's structure is shown within the site editor (right-click on the site, select Edit and go to the tab called Aliases). Here, you cannot edit the individual aliases. A double-click on an alias will open the according structure node editor (see above).

Filter Documents
By using filter documents, you can create a search, that filters documents from various structure nodes and plays them out. All selected documents are listed within the preview view.
Afterwards the filter document can be easily inserted into an index site by unsing drag & drop. Instead of equipping and refreshing an index site with documents manually, you can use the existing filter document. With filter criteria (such as document type, number of teasers, time period, ... ) you can make constraints for the selection of inserted documents. These criteria refresh automatically. E.g, if you would like to play out the 10 most current articles about a certain topic, you can do so without manually equipping the index site in case of new publications.
Selecting Multiple Structure Nodes
You can recognize which structure nodes are selected by two main attributes: if the name of the structure node is italicized, and if the checkbox next to the structure node is checked.
| Checked box | Italic font | Meaning |
|---|---|---|
| - | - | Neither the node itself, nor one of its childnodes is selected. |
| - | x | The node itself is not selected, but at least one of its children. |
| x | - | This node is selected, but none of its children. |
| x | x | The node itself and additionally at least one of its children are selected. |
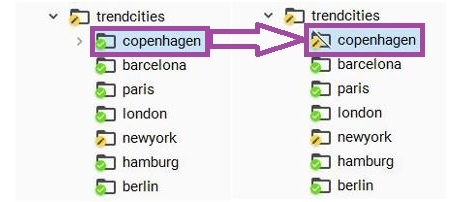
Disabling Structure Nodes
To hide certain parts of a site temporarily, you can disable structure nodes. That way, an area of a site which should only be visible periodically (e.g. a Christmas special) can be faded out from the daily editorial work.
To do so open the context menu of a structure node and select Set Offline. This action requires system permissions "Administrator", "Mass operations" as well as "Edit structure" on this structure node.

Consequences for the Delivery
- Disabling a structure node, will disable all documents located at this node or its childnodes automatically.
- If you move a document from an enabled structure node to a disabled one, it will be disabled.
Consequences for Documents
- The status icon of a disabled document (a document that is located at a disabled structure node) is replaced by a pale version of its usual status icon.
Consequences for Structure Nodes
- Instead of the regular status icon of a structure node, its icon will be shown crossed out.
- The structure of a disabled section can only be edited in a limited way:
- You can create, edit and delete structure nodes.
- You cannot move structure nodes from, into or within a disabled section.
Show Disabled Structure Nodes
In the standard view of the structure tree all disabled strucure nodes are hidden.
By using the points menu, the display of disabled structure nodes can be (de)activated.
Activating a Disabled Structure Node
You can rescind the disabling via the button Enable in the structure node's context menu. By doing this all documents will be published using the versions that were published before disabling the structure node.
Searching for Documents in Disabled Sections
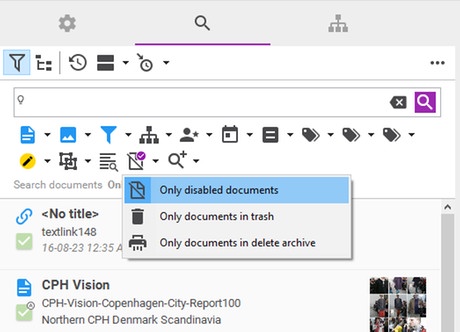
Documents located at disabled structure nodes are excluded from the search by default. You can include those documents explicitly by enabling the according toggle button. The search option Only disabled documents is available in the menu for the button Only documents in trash. For users with the administrator permission, there is also a search option to search for deleted documents.

Time Scheduling for Structure Nodes
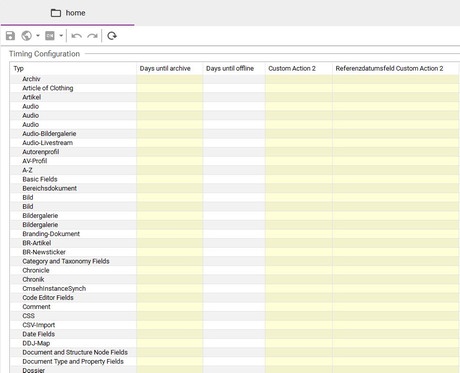
Time scheduling on structure node level can be maintained on the tab Configuration of a site, resp. a structure node. The settings that are made here will be inherited from all subordinated structure nodes and documents, but may be overruled there.
In each structure node, a time scheduling can be configured for all available Node- and Content-Types, which will be inherited from all structure nodes located below.
Grey entries are inherited from superior structure nodes. A minus ('-') interrupts the inheritance hierarchy. If a content type has no explicit timing parameters, the values of the document type will be used (if those exist). If both a timing schedule for a structure node and for a document are defined, the one of the document will be preferred. This applies for the property Days until offline as well as for the property Online to. The exact mode of operation is described in the Event Server's documentation.
Flexible Timing Actions
Sophora also allows to trigger arbitrary actions by defining scripts. Such custom actions are configure on structure node level (define a default value) and may be overridden in the individual documents (analogous to the "Days until offline").