There are four different ways to configure an input field, where the user can choose one or more out of a predefined set of documents, properties or the like - intelligent, list, editable list and tree selection values. Except for the tree selection value field, you have to choose a SelectValue provider and then a SelectValue. There are two different kinds of SelectValue providers available:
The SelectValue Document requires a reference to a select value document as Select Value and a property of type string. This document can be chosen from a list of all available SelectValue documents. While the selected value will be saved internally, the editor will always display its label if available.
The Document Query offers the SelectValues based on an XPath query. You will find more information about that below.
Selection Value (List)
If a select value is configured as Select Value (List), the field's content in the document has to be selected from a predefined list of values (a drop-down menu). Only the internal key of the selection is saved.
| Parameter | Description | Value |
|---|---|---|
| Hide label in search results etc. | Configures whether the label of this field should be displayed in search results etc. | true/false (default false) |

Selection Value (List, Editable) / Selection Value (List, Editable, Multi)
A property of this type may contain a value from a predefined list, but a manually added value is also allowed. Therefore, the value that is saved for this property is either the key of the selected one, or the property that has been entered by the user.
This input field type is available for both single and multiple properties.
| Parameter | Description | Value |
|---|---|---|
| Hide label in search results etc. | Configures whether the label of this field should be displayed in search results etc. | true/false (default false) |
Selection Value (sortable, multi)
A property of this type may contain a value from a predefined list, but a manually added value is also allowed (if the field is not configured otherwise). Therefore, the value that is saved for this property is either the key of the selected one, or the property that has been entered by the user.
| Parameter | Description | Value |
|---|---|---|
| Hide label in search results etc. | Configures whether the label of this field should be displayed in search results etc. | true/false (default false) |
| Free text | Determines whether free text can be entered in addition to the select values. | true/false (default true) |
Select Value Filled with Document Queries
For list and intelligent select values, it is possible to configure the selectable values with content from documents based on XPath or SoQL queries. This content will be collected according to a previously specified query. In addition, you may also define the appearance of the query results (the values) within the drop-down menu, respectively the pop-up window for intelligent select values.
It is important to note that only Query Select Values can be configured with reference properties.
An example:
In documents of the type Story (sophora-content-nt:story) it should be possible to select the author. Information about individual authors is stored in individual documents of the type Person (sophora-content-nt:person). The CND of the Person document looks like this:
<'sophora-content-nt'='http://www.subshell.com/sophora-content-nt/1.0'>
<'sophora-content'='http://www.subshell.com/sophora-content/1.0'>
<'nt'='http://www.jcp.org/jcr/nt/1.0'>
['sophora-content-nt:person']
orderable
- 'sophora-content:firstname' (string)
- 'sophora-content:lastname' (string)
- 'sophora-content:city' (string)
To provide a list of authors within stories, the first step is to add a new string property (e.g. sophora-content:author) to the CND of the document type Story. A basic version of the Story-CND is shown here:
<'sophora-content-nt'='http://www.subshell.com/sophora-content-nt/1.0'>
<'sophora-content'='http://www.subshell.com/sophora-content/1.0'>
<'nt'='http://www.jcp.org/jcr/nt/1.0'>
['sophora-content-nt:story'] > 'sophora-content-nt:objectBase'
orderable
- 'sophora-content:author' (string)
+ 'sophora-content:copytext' ('sophora-extension-nt:copytext')
+ 'sophora-content:box' (nt:base) multiple
Next, you have to configure the property sophora-content:author in the property configuration of the document type sophora-content-nt:story. As the input field type, you should select Selection Value (List) or Selection Value (intelligent). Finally, you have to choose Document Query as Select Value Provider.
In the field select value, you then have to define the actual query and the formatting of the label which will be used for displaying the selectable entries in the editor.

Query Syntax (SoQL)
In order to find the desired documents, each query must match the syntax soql="<SoQL query>":label="<label>".
The string <SoQL query> needs to be a valid SoQL expression, like this one from our example:primaryType = 'sophora-demo-nt:person'
The syntax to integrate a property into the label should follow the pattern ${@<propertyName>}. Based on this syntax, you can design a term to replace <label> with. In our example, we would use:${@sophora-content:lastname}, ${@sophora-content:firstname} (${@sophora-content:city})
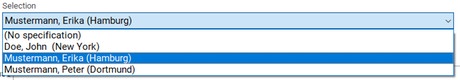
As a result, a complete example for an entry in the property configuration's SelectValue field, if Document Query is selected as SelectValue Provider, would be:soql="primaryType = 'sophora-demo-nt:person'":label="${@sophora-content:lastname}, ${@sophora-content:firstname} (${@sophora-content:city})"
This example would result in the formatting that is shown in the following illustration:

Query Syntax (XPath)
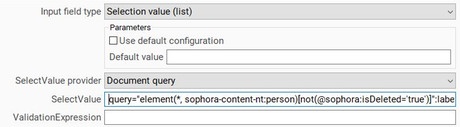
In order to find the desired documents, each query must match the syntax query="<XPath query>":label="<label>".
The string <XPath query> needs to be a valid XPath expression, like this one from our example:element(*, sophora-content-nt:person)[not(@sophora:isDeleted='true')]
The syntax to integrate a property into the label should follow the pattern ${@<propertyName>}. Based on this syntax, you can design a term to replace <label> with. In our example, we would use:${@sophora-content:lastname}, ${@sophora-content:firstname} (${@sophora-content:city})
As a result, a complete example for an entry in the property configuration's SelectValue field, if Document Query is selected as SelectValue Provider, would be:query="element(*, sophora-content-nt:person)[not(@sophora:isDeleted='true')]":label="${@sophora-content:lastname}, ${@sophora-content:firstname} (${@sophora-content:city})"
Caching of Query Select Values
Since the query might return a lot of documents, the results are cached. Some changes (like changing, adding or deleting documents of a node type that is used in the query) will invalidate the cache immediately. However, not all changes relevant for a Query Select Value can automatically be detected. Thus, all Query Select Values are refreshed regularly. You can set the update interval within the server configuration using the parameter sophora.cache.selectValues.refreshInterval.
Note that you have to reopen a document in the DeskClient for a Select Value change to become effective in that document editor.
Using Query Select Values as an Enhanced Category
You can use a query select value as an enhanced category. To do so, you need to specify a name for the category as an additional parameter of the select value configuration. The name of this category must be unique.
soql="primaryType = 'sophora-demo-nt:person'":label="${@sophora-content:lastname}, ${@sophora-content:firstname} (${@sophora-content:city})":categoryName="Person"
Selection Value (Tree)
This input field type embodies values from a XML tree structure. Each of the individual XML elements must contain the two attributes: id and name. "id" refers to the value of the property, while "name" is what will be displayed in the document editor.
<?xml version="1.0" encoding="UTF-8" ?>
<list>
<node id="id1" name="Value 1">
<subnode id="id11" name="Value 11" />
<subnode id="id12" name="Value 12" />
<subnode id="id13" name="Value 13" />
</node>
<node id="id2" name="Value 2">
<subnode id="id21" name="Value 21" />
<subnode id="id22" name="Value 22" />
</node>
<node id="id3" name="Value 3">
<subnode id="id31" name="Value 31" />
<subnode id="id32" name="Value 32" />
</node>
</list>
The XML which should be used by the selection tree may be located in any document type and any string property.
| Parameter | Description | Range of Values |
|---|---|---|
| Sophora ID | Sophora ID of the document with the property that contains the XML. | Sophora IDs |
| Property | The (internal) name of the string property, in which the previously provided document stores the actual XML | Property Names |
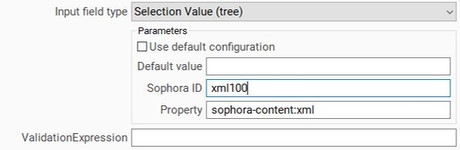
In contrast to other select value input field types, the tree select value does not require you to further specify an expression within the SelectValue field. All information should be defined in the XML property, which you refer to in the property configuration using the parameters from above. In the following example, the property sophora-content:xml of the document xml100 contains the required XML data:

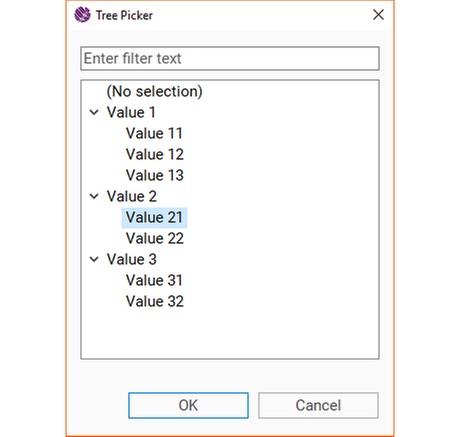
The following illustrations show the resulting input field for a single...

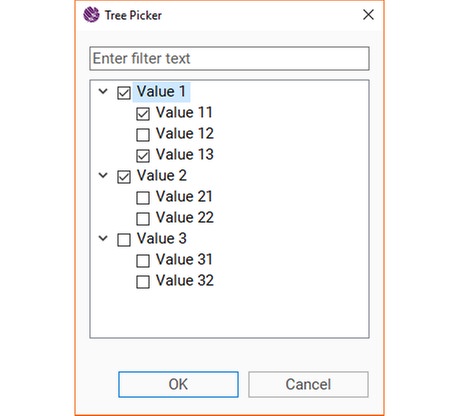
... and a multiple string property.

Select Value (Intelligent)
An intelligent select value creates an appropriate editor (either dropdown menu or tree), depending on both the property type (multiple/not multiple) and the structure given in the actual select value document:
- For a single property and a flat list selection value, a dropdown menu is generated.
- For a multiple property or a tree-like selection value, a text field with a selection-dialog is used. Select values may be selected either using the dialog or by being entered directly into the text field. Content assistance will be provided if you are typing in the text field or pressing Ctrl+Space.
Demo 1/Demo 11, Demo 1/Demo 12| Parameter | Description | Default | Range of Values |
|---|---|---|---|
| Content assist available with multi or tree field | Determines whether content assist is available when using a multiple or tree selection. | true | true/false |
| Free text | Determines whether free text can be entered in addition to the select values. | false | true/false |
| Max. Items | For multiple string properties, you may set a maximum quantity of selectable values. | No limit | positive integers |
| Tree Level | If a value is set, only that particular level of a hierarchical select value will be used. | No limit | positive integers |
| Hide label in search results etc. | Configures whether the label of this field should be displayed in search results etc. | false | true/false |
Dependent Select Values
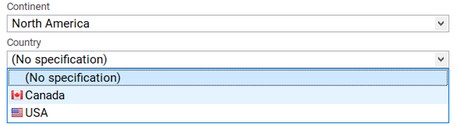
You can use intelligent selection value fields to configure dependent select values. A dependent select value uses a hierarchical select value (at least some values have subvalues) where each level of the tree logically defines a new select value. You can configure multiple single-value input fields to use the exact same select value document. Then, you assign a tree level to each input field, thus they all display just a flat list. Now, if an element is selected, the input field covering the next tree level will be updated with the subvalues of the selection.
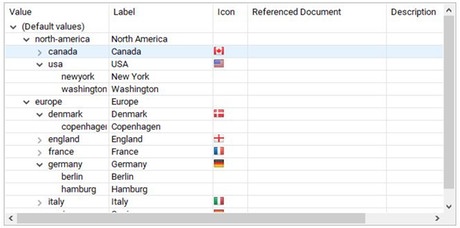
Example: You want to store a location partitioned in its three different characteristics continent, country and city. The document type which shall contain the location has been already assigned the single-value properties sophora-example:continent, sophora-example:country and sophora-example:city. A corresponding select value document may look like the following:

To configure three input fields, where the choice of cities depends on the selected country, and the choice of countries depends on the selected continent, proceed as follows: First, configure all three properties with the input field type Selection Value (Intelligent), with the Select Value Provider set to Select Value Document and choose the desired select value document from the list. With this configuration, all three fields will use a tree to select one out of all the document's values.

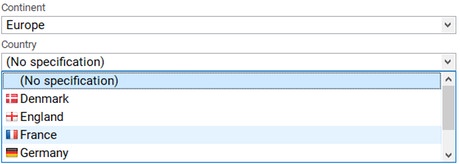
To determine the dependency, you have to set the parameter Tree Level for each of the three properties: Level 1 for the continents, 2 for the countries, and 3 for the cities. Now, each field displays just the values of that tree level in a flat list. Furthermore, if the selection within the field Continent is changed, the possible values of the field Country will change to only those countries which are defined for the selected continent.