Map
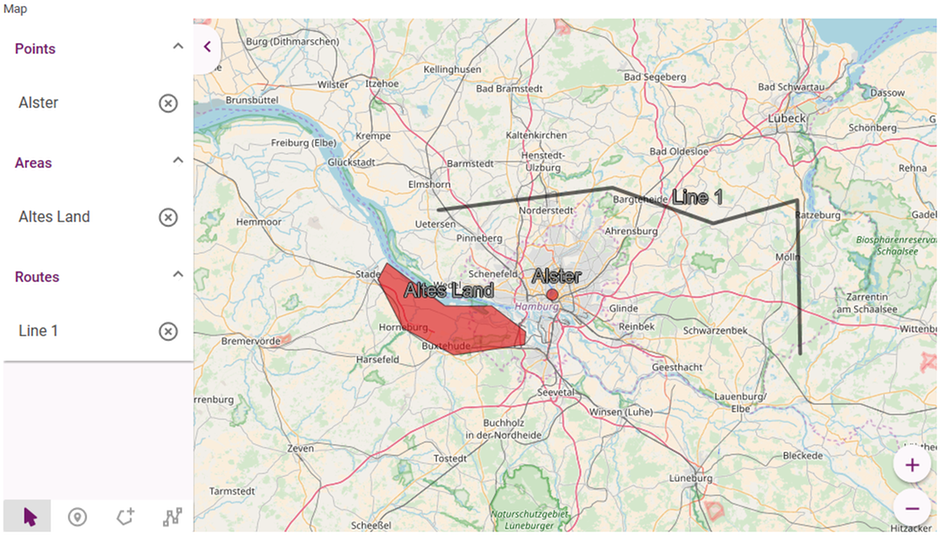
A map field may contain one or more points on a map, linestrings, or an area. The map is integrated directly into the editor. To learn more about how to use maps, please read the documentation of the add-on. This input field will save the map as KML and displays KML correspondingly.

| Parameter | Description | Default | Range of Values |
|---|---|---|---|
| Initial Latitude ### | Latitude for the center of the initially visible map. | 53.54258 | Decimal degrees |
| Initial Longitude ### | Longitude for the center of the initially visible map. | 10.00155 | Decimal degrees |
| Initial Zoom Level ### | Zoom level on the center of the map, which defines the visible area (0 = whole world to 28 = very close). | 10 | Positive integer |
| Save Clipping ### | Indicates if the selected clipping should be saved. | false | true/false |
| Provider Configuration ### | Defines the appearance of the map and the behaviour of the search field. The configuration contains among others the map tile service to use and additionally available map styles. For the syntax see below. | {providerName: 'osm'} | JSON |
| Allow Points ### | Allowing to save one or multiple points on the map. | none | none/single/multiple |
| Allow Linestrings ### | Allowing to save one or multiple linestrings on the map. | none | none/single/multiple |
| Allow Areas ### | Allowing to save one or multiple areas on the map. | none | none/single/multiple |
| Show as Dialog ### | Show the maps field in a dialog window. | false | true/false |
The provider configuration is a JSON object. It is defined by the following TypeScript interface where keys with a question mark are optional:
export interface TilesConfiguration {
providerName: 'bing' | 'osm' | 'mapbox' | 'custom',
providerConfiguration?: olx.source.BingMapsOptions | olx.source.OSMOptions | olx.source.XYZOptions,
availableMapStyles?: Array<MapStyle>,
saveMapStyle?: boolean,
searchProviderConfiguration?: SearchProviderConfiguration
}So the valid names for providerName are either 'bing' for Bing Maps, 'osm' for OpenStreetMap, 'mapbox' for Mapbox or 'custom' for a non-standard tiles provider (e.g. a self hosted OpenStreetMap). The providerConfiguration must be an OpenLayers object. The exact syntax can be found in the OpenLayers documentation. Sample configurations for the three different tiles providers are listed below.
The availableMapStyles, if given, provide a dropdown on the map where the style can be changed. It is a list of 'key'-'label' pairs. The keys depend on the providerName. For OpenStreetMap no further styles are supported. For Bing Maps a value for imagerySet must be given. For Mapbox different URLs can be set. In each case, the label can be chosen freely and will be visible in the dropdown.
When saveMapStyle is set to true, the selected map style in the editor will be saved into the KML within the ExtendedData section.
The searchProviderConfiguration controls which external provider is used for performing the text search. Although the list of providers overlaps with the list of tiles providers, they don't have to match. You totally can display map tiles from Bing but use the search API by Mapbox. By default the search API Nominatim by OpenStreetMap will be used. See the section below for a more detailed explanation on configuration and alternatives.
Example for Bing Maps
{
providerName: 'bing',
providerConfiguration: {
key: 'YourBingApiKey',
culture: 'de-DE',
imagerySet: 'Road'
},
availableMapStyles: [{
key: 'Road',
label: 'Streets'
}, {
key: 'Aerial',
label: 'Satellite'
}, {
key: 'AerialWithLabels',
label: 'Satellite with Labels'
}
],
saveMapStyle: true,
searchProviderConfiguration: {
name: 'bing',
apiKey: 'YourBingApiKey'
}
}Example for Mapbox
{
providerName: 'mapbox',
providerConfiguration: {
url: 'https://api.mapbox.com/styles/v1/mycompany/mapId1/tiles/256/{z}/{x}/{y}?access_token=YourAccessToken'
},
availableMapStyles: [{
key: 'https://api.mapbox.com/styles/v1/mycompany/mapId1/tiles/256/{z}/{x}/{y}?access_token=YourAccessToken',
label: 'Dark'
}, {
key: 'https://api.mapbox.com/styles/v1/mycompany/mapId2/tiles/256/{z}/{x}/{y}?access_token=YourAccessToken',
label: 'Outdoors'
}, {
key: 'https://api.mapbox.com/styles/v1/mycompany/mapId3/tiles/256/{z}/{x}/{y}?access_token=YourAccessToken',
label: 'Satellite'
}
],
searchProviderConfiguration: {
name: 'mapbox',
apiKey: 'YourAccessToken'
}
}Example for self hosted map tiles
{
providerName: 'custom',
providerConfiguration: {
url: 'https://my-tiles-server.com/osm-default/{z}/{x}/{y}.png',
tilePixelRatio: 2
},
searchProviderConfiguration: {
name: 'nominatim',
url: 'https://my-nominatim-server.com/nominatim/search.php'
}
}Configuring the search provider
The search provider configuration is a composed Json object itself which follows this syntax:
export interface SearchProviderConfiguration {
name: 'bing' | 'osm' | 'mapbox' | 'nominatim',
url:? string,
apiKey?: string
}The API-Key is not needed for osm and a custom provider. OSM is the default. If you are using the search API by mapbox then you have to use your AccessToken to fill into the apiKey property.
You can use 'nominatim' to provide a custom Nominatim server.
Map (Bing)
A map field may contain one or more spots on a map, routes, or an area. The map is integrated directly into the document. To learn more about how to use maps, please read the documentation of the add-on.
com.subshell.sophora.eclipse.map.credentials.| Parameter | Description | Default | Range of Values |
|---|---|---|---|
| API Version | Bing API Version | 8 | 7 or 8 |
| Initial Latitude | Latitude of the center of the map on opening. | 53.56315 | Decimal degrees |
| Initial Longitude | Longitude of the center of the map on opening. | 9.97558 | Decimal degrees |
| Allow Geo Shapes in Maps | Configures, whether points, lines, routes or shapes can be created or modified on the map. | true | true/false |
Map Location (Bing)
With a Map Location field, you will not see the whole map in the document, but only a text field. You can edit the location by clicking on the button on the right which will then open a map. The text field itself is read-only and will always show the currently selected location.

| Parameter | Description | Default | Range of Values |
|---|---|---|---|
| Mode | You can choose, whether just one single location should be selected (Location), or if it is possible to select multiple locations, routes and areas (analogously to the Map field) (Clip). | Location | Location, Clip |
| API Version | Bing API version | 8 | 7 or 8 |
| Initial Latitude | Latitude of the center of the map on opening. | 53.56315 | Decimal degrees |
| Initial Longitude | Longitude of the center of the map on opening. | 9.97558 | Decimal degrees |
| Display coordinates | When the Map Location field is used in a dynamic table, it is possible to display only the location's coordinates instead of its full address in a table cell. This is useful for increasing the dynamic table's performance. | false | true/false |