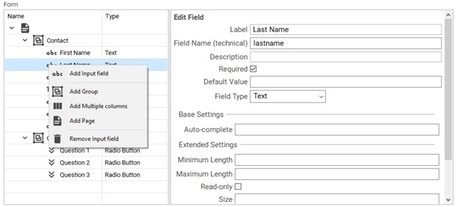
Using a Form Wizard input field is a brilliant way to configure a web form. It visualizes the structure of the form with a tree. It is possible to add new elements or remove existing ones via the context menu. All elements can be edited when selected.
| Parameter | Description | Default | Range of Values |
|---|---|---|---|
| Max. Pages Count ### | Maximum number of pages that can be created. | No restriction | Positive integers. |
| Max. Column Count ### | Maximum number of colums that can be configured side by side. | No restriction | Positive integers. If set to 0, it is not possible to create multiple columns. |
| Max. Recursion Depth of Groups ### | Limits the recursion depth of nested groups to the specified value. | No restriction | Positive integers. If set to 0, groups will not be creatable. |
| Supported Field Types ### | Specifies the field types that can be selected in the form wizard for each input field. | None | HTML Field Types |
For displaying such a configured form on a web page, a built-in function generates a simple HTML form. In a template JSP, you could use this simple command for building the first page of the form stored in the property example:form.

${current['example:form'].createHtml5Form}If you wish to build a custom template, you can access the model OnlineForm by using the following property function:
${current['example:form'].toForm}A rudimentary template could look like this:
<c:forEach items="${current['example:form'].toForm.pages}" var="page">
<h2>Form Page</h2>
<c:forEach items="${page.elements}" var="element">
<c:choose>
<c:when test="${element.getClass().name == 'com.subshell.sophora.client.onlineform.Group'}">
<h3>Group "${element.caption}"</h3>
<%-- TODO recursively list elements --%>
</c:when>
<c:when test="${element.getClass().name == 'com.subshell.sophora.client.onlineform.Columns'}">
<h3>${element.columns} Columns</h3>
<%-- TODO recursively list elements --%>
</c:when>
<c:when test="${element.getClass().name == 'com.subshell.sophora.client.onlineform.InputField'}">
<h4>${element.label}</h4>
<input type="${element.type.name}" name="${element.identifier}" />
<p>${element.description}</p>
</c:when>
</c:choose>
</c:forEach>
</c:forEach>