Usually, images are required in different variants, i.e. in different sizes, for different use cases. Hence, Sophora allows you to create customised image variants which enable users to select relevant clippings for the corresponding size. To create or edit an image variant, open the administration view, go to Document Configuration >> Image Variants, and create or edit the corresponding system document.
Image Variant Document
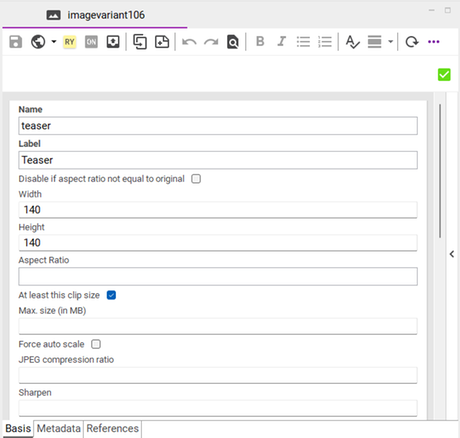
Any image variant document has the following fields to configure the corresponding image variant:
- Name for its internal name.
- Label, which will always be displayed instead of the internal name in the DeskClient.
- Disable if aspect ratio not equal to original. When a user opens or saves an image document or uploads a new original for an already existing one, all its image variants exceeding the original in size will be locked automatically. Activating this checkbox will yield a more rigorous behavior. It ensures that a variant will also be locked if its aspect ratio is not equal to the original's aspect ratio. For all locked image variants of a document, neither a user nor the system can set an image clipping. Enabling this parameter is useful if you require a specific format and it is likely that the automatically selected image clippings are not satisfactory.
- Width and Height, the size of the variant in pixels. Alternatively, an aspect ratio can be specified.
- Aspect Ratio, in which the section of the image is defined and the images of the image variant are rendered. Required for image variants without the specified width and height.

- At least this clip size: if this checkbox is set to true and a user scales down the clipping of multiple image variants at once, the clipping cannot be made smaller than the size of this variant. If it is set to false, the clipping can be made as small as the smallest selected variant; larger variants will be locked. As an example: in the editor of an image document, you would like to set the image clipping of its two variants A (70 x 70 px) and B (140 x 140 px), so you select them both at the same time. If you have activated At least this clip size for variant B in its configuration document, the smallest possible image clipping you can choose has a size of 140 x 140 px. If it is not activated, in contrast, you can choose clippings down to a size of 70 x 70 px. If the size of your clipping falls short of 140x140px, you will be informed that variant B would have to be locked.
- Force auto scale: a boolean value defining whether this variant's images should be scaled down automatically. Force auto scale is useful for the original image variant to control the image size; it is also useful for other image variants to control the size of manually added images. For example, if an (original) image variant has a defined width of 100 pixels without a defined height and an image with more than 100 pixel width is set as the (original) image variant, then the (original) image will be scaled to 100 pixel width, if Force auto scale is active. Otherwise, the size remains unchanged. Force auto scale works for the multi image upload, changing the original image or an image variant and also for importing image documents.
- Max. size (in MB): A maximum size in MB for binary data that is uploaded for this variant. The defined byte size limit does not apply for generated variants based on the original!
- JPEG Compression Ratio: Integer between 1 and 100. This value is taken as a default; it may be overwritten in each image document for this variant.
- Sharpness: Integer between 1 and 100. This value is taken as a default; it may be overwritten in each image document for this variant.
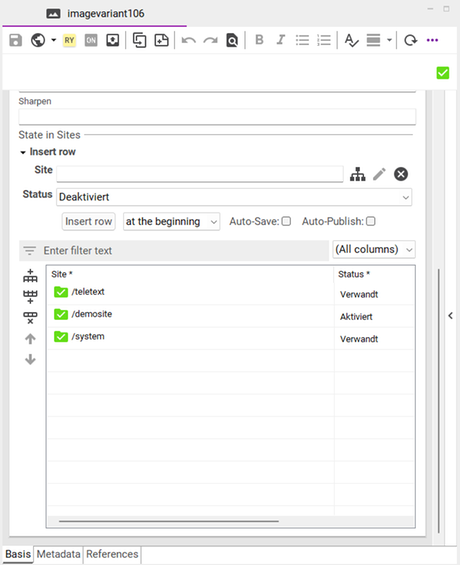
- Status in Sites: If an image variant is supposed to be used within a website, this website has to be enabled for the image variant. To enable a website a new line has to be added to the dynamic table inside the image variant document. An image variant will be shown in an image document located in a enabled site while the variant will be hidden in a image document located in a disabled site. Additionally, there are related image variants which are visible in this site but not used in its delivery. Such related variants are relevant when an image document is used in a different context than the parent website where the related variant is required. By default, related image variants are not visible in image documents. They can be displayed by checking the according box above the variants table on the base tab of the documents. On the variants tab, related image variants are displayed.

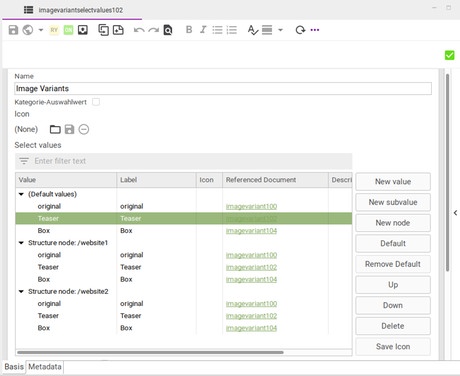
Sorting of Image Variants
The order in which the image variants are shown in the image documents (on the base and on the variants tab) can be arranged per site in the select value "Image Variant".

Automatically Downscaling Oversized Images on Upload
In order to prevent unnecessary image data filling up the repository, Sophora provides a mechanism for very large images to be resized to a pre-set maximum size on upload. The whole process is optional, prompting the user to decide on each upload whether an image should be scaled down or uploaded in full size. To enable the automatic downscaling, the maximum height and width of images can be specified via the height and width properties in the image variant Original. For the downscaling of .jpeg pictures, a compression ratio will be used. The default setting of 75 can be overridden by the parameter image.autoscale.jpegCompressionRatio in the configuration file.