Creating and Configuring Tabs
Every Sophora document consists out of a variety of tabs. You can configure, which document properties shall be shown on which tab. You can read more about configuring a document type here.
While there are a few default tabs which are essential for Sophora and will be delivered by every Sophora server, you may create and configure your own tab documents. Creating a new tab document is very simple:
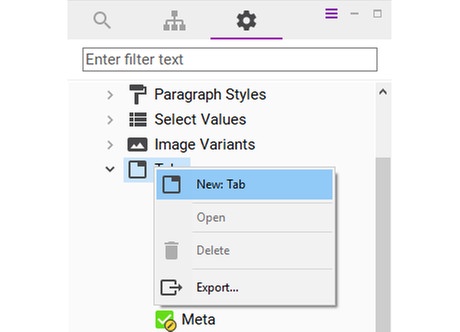
Open the view Administration, then go to Document Configuration >> Tabs, right-click and select New: Tab. As with every new document, you have to select a structure node and an ID stem.

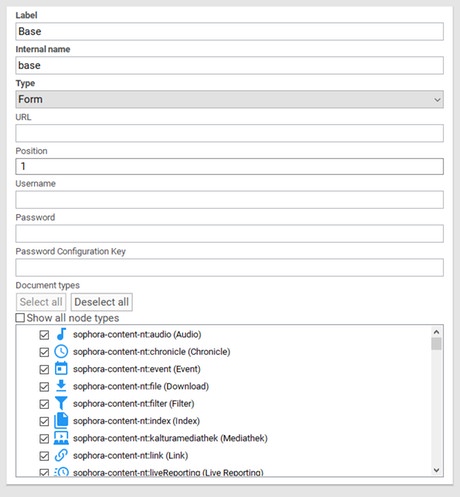
Every tab document contains a set of input fields, three of which are mandatory. Those fields are:
- Label: This is a mandatory field. In every document that has assigned a property to this tab and where this tab is therefore visible, this label will appear at the bottom where you can switch the tabs. The label also appears in the administration area.
- Internal Name: This is a mandatory field. While the DeskClient always displays the label, the server communicates to and references the tab by its internal name. While the label may contain any string, the internal name may only consist of the letters from a to z (lower- and uppercase) as well as the digits from 0 to 9.
- Type: This field is mandatory. You can choose between three different tab types - Form, System and Browser.
- URL: The URL the browser tab will open.
- Position: The position the tab should have in the document.
- Username: The username with which a browser tab should perform logins.
- Password: The password with which a browser tab should perform logins.
- Password Configuration Key: An alternative to "Password". Instead of typing the password in directly, you can specify the configuration key under which the password is stored in the server configuration (sophora.properties file or configuration document). Since we use a fixed prefix, the full key will be
sophora.browser.url.password.+ expression in this field. - Document Types: Select the document types for which this tab should be available.

Form
In order to enable the editing of a document's properties and childnodes in the DeskClient, you should assign them to Form tabs. For example, imagine you have created the tab Teaser and selected sophora-content-nt:story as a document type in the tab document. If you now open the node type editor of sophora-content-nt:story and switch to the tab Form Tabs, you will see the tab Teaser there and can assign document properties to it. You can learn more about configuring document types and the node type editor here.
Sophora System Tab
Browser
A browser tab is used to display a website within a document editor. The website's address has to be given in the URL field within the corresponding tab document. Within browser tabs, neither properties nor childnodes of a document can be displayed. If the website requires login credentials, it is possible to add the username and password for automatic login within the DeskClient.
Visibility in DeskClient and WebClient (Sophora Web): Controls visibility in both clients. If neither is selected, the tab appears only in DeskClient.
Sophora Web notes
- Sophora Web does not support automatic login using stored credentials. These options are ignored when displaying the browser tab.
- Because of iframe limitations, the client does not support interaction.
- The embedded page must allow embedding via a Content Security Policy (CSP) header. For details, see the MDN documentation on CSP.
Dynamic URLs
It is possible to insert a placeholder in the configured URL of a browser tab, which is filled dynamically with the values of the configured properties of each document type this tab is configured for. Example:
URL: www.google.de/#hl=de&source=hp&q=${sophora:id}+${sophora-content:tags}
Such URL will initiate a Google search with the current document's Sophora ID and tags
The notation of such a placeholder is ${<PropertyName>}. If the given property does not exist in the current document, the placeholder will be removed from the URL automatically. All kinds of property types may be referenced here, except for binary and multi-value properties. Childnodes cannot be used.
Special Cases:
- At the beginning of the URL,
$PREVIEW_BASE_URLis replaced with the value of thesophora.previewBaseUrlproperty from the Sophora configuration document. - A document's UUID can be used by
${uuid} - You can get a document's delivery URL by
${documentUrl}. This requires to the matching site URL being set in the site configuration, and to have at least one configured delivery in the Sophora Staging Server. For more information on how to configure connected deliveries of a Sophora Server, please refer to the Server documentation. - The node type of a document can be obtained by
${jcr:primaryType} - The name of the site can be obtained by
${site}(the UUID of the site can be accessed directly by the property${sophora:site}). - The path of the structure node after the site can be obtained by
${structurePath}. For the full path you have to prepend a slash and${site}: /${site}${structurePath}! - The username of the current user by
${username} - The firstname and the surname of the current user by
${userDisplayName} - The email address of the current user by
${userMail}(since DeskClient version 5.10.0) - For date properties you can define the output format. The notation is
${<PropertyName>;<DateFormat>}; e.g.,${sophora:date;dd.MM.yyyy HH:mm:ss}. If the given date format in the placeholder is either omitted or invalid, the default formatyyyy-mm-dd HH:mm:ssis applied automatically. - The path of the DeskClient installation by
${installationFolder}for use as part of the URL or${installationFolderEncoded}as text value. - The path of an installed DeskClient plugin by
${pluginInstallationFolder;<plugin-id>}for use as part of the URL or${pluginInstallationFolderEncoded;<plugin-id>}as text value. The value "plugin-id" refers to the name of the plugin without the version number.
Within the date specification, the following text snippets may be used:
| Symbol | Description | Example |
|---|---|---|
| G | Era designator | AD |
| yy | Year (two-digit) | 9 |
| yyyy | Year (four-digit) | 2009 |
| M | Month in year | 7 |
| MM | Month in year (two-digit) | 7 |
| MMM | Month in year (short) | Sep |
| MMMM | Month in year (long) | September |
| d | Day in month | 26 |
| h | Hour (1--12) | 9 |
| H | Hour in day (0--23) | 0 |
| m | Minute | 13 |
| s | Second | 22 |
| S | Millisecond | 257 |
| E | Day in week (short) | We |
| EEEE | Day in week (long) | Wednesday |
| D | Day in year | 304 |
| F | Day in week in month | 3 |
| w | Week in year | 12 |
| W | Week in month | 3 |
| a | Am/pm marker | AM |
| k | Hour in day (1--24) | 24 |
| K | Hour (0—11) | 0 |
| z | Time zone | GMT+02:00 |
| Z | Time zone (RFC 822) | 200 |
| ' | Character for unhandled text | Hello World! |
| ' | Single apostrophe | ' |
Position
All tabs that are available in a specific document type are shown at the bottom of the document editor. This tab bar is left aligned. The order in which the tabs appear can be adjusted via the field Position in each tab document. It should contain the relative position at which the tab is displayed (relative to the other tabs). If two tabs have the same position value, they are sorted alphabetically according to their labels. A tab's position can only be arranged within the set of configurable tabs (those that have their own tab document). Non-configurable tabs are always displayed to the right of the configurable tabs.
Visibility
The field Document Types in a tab document manages whether a tab is visible in a certain document type or not. Hence, you can hide tabs from certain documents.
The visibility of tabs is also restricted by the tab permissions a user has. Note, that browser tabs make no distinction between read and edit permissions. A tab is hidden from all users who have no read permission for it.
Deleting Tabs
When a tab document is deleted, all properties and childnodes that have been located on that tab will automatically be moved to the system tab. Thereupon, the first time the node type configuration of an affected document type is opened, the user will be informed about this incident in a separate dialog. If the configuration is saved, those changes will be in effect permanently.
If all tab documents have been removed so that no form tab is available anymore, both Base and Meta tab are shown automatically since otherwise there won't be a possibility to create new tab documents