Preview Document
Multiple previews can be configured for the system using preview documents. Each preview document contains an URL pointing to the implementation of the preview. You can find preview system documents in the administration view at System >> Previews. You can configure the following fields in a preview document:
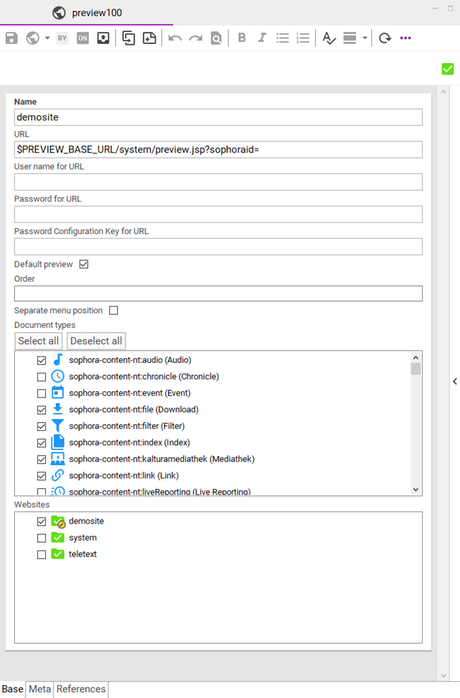
- Name: The name of the preview. It is shown in the drop-down menu of the address bar in the preview view and in the menu of the preview button in the document editor toolbar.
- URL: The URL of the preview service. When a preview is shown for a document, the Sophora ID of the document will be appended to this URL. The preview URL may contain placeholders, the same way URLs in tab documents can.
- Default Preview: Marks this preview as the default preview. Some functionality in the DeskClient, such as the Print document action, use the preview behind the scenes. If multiple previews are available for the current document, the first default preview is used. A default preview doesn't need a separate position (see "Separate position" below) since the preview button in the toolbar already opens the default preview.
- Username for URL: If the preview website is password protected, you can enter the username here.
- Password for URL: If the preview website is password protected, you can enter the password for the username above here.
- Password Configuration Key for URL: An alternative to "Password for URL". Instead of typing the password in directly, you can specify the configuration key under which the password is stored in the server configuration (sophora.properties file or configuration document). Since we use a fixed prefix, the full key will be
sophora.browser.url.password.+ expression in this field. - Order: Determines the order of the previews in toolbar and (context) menus. Valid values are positive and negative integers. Previews with equal values will be sorted alphabetically by their name.
- Separate position: Specifies if the preview will be placed as a separate icon in the toolbar and context menu.
- Node types: The preview will only be available for these node types.
- Websites: The preview will only be available for documents located at the selected sites.

Preview Tooltips
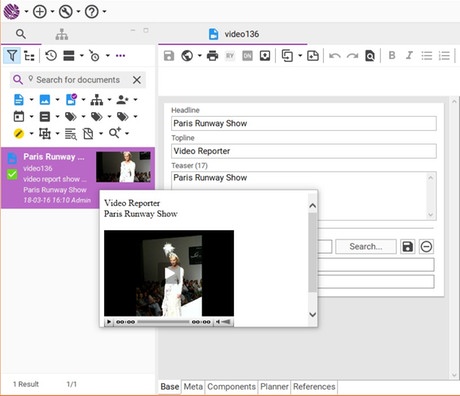
The Sophora DeskClient is able to show custom HTML tooltips for documents of specified types. This might be useful, for example, to show the video of a video document inside its tooltip or have an audio player in the tooltip of audio documents.
These HTML tooltips are generated by the preview delivery by calling the preview URL for the document with the special template type sophoraTooltip, e.g.
http://mypreviewserver:8080/sophora-demosite/demosite/system/preview.jsp?sophoraid=fashionshow102&type=sophoraTooltipTo configure those tooltips in your system, you have to
- check the HTML Tooltips checkbox in the node type configuration of your document type, e.g.
sophora-content-nt:video - create a JSP template in the preview delivery that renders the HTML tooltip. The JSP has to be configured in the
templates.xmlfor the template typesophoraTooltipof your document type, e.g.sophora-content-nt:video

<nodetype name="sophora-content-nt:video">
<templateset extends="default">
<template type="default">/demosite/templates/media.jsp</template>
<template type="sophoraTooltip">/demosite/templates/mediatooltip.jsp</template>
</templateset>
</nodetype>At last your preview.jsp has to delegate the template type parameter to the templates.xml mechanism
<sc:createLink sophoraId="${param.sophoraid}" urlOnly="true" var="redirectUrl" templateType="${param.type}"/>