Overview-Tab
In order for the print functionality to operate properly, the overview-tab needs to be configured for the desired nodetype. The overview-tab opens the default preview URL with an appended parameter print set to 1.
In this example the parameter print is used to render the print view of a document with the print template.
<c:when test="${param.print eq 1}">
<sophora:map sophoraid="${param.sophoraid}" doprint="${param.doprint}" admin="${param.admin}" var="params" />
<sophora:url sophoraId="${param.sophoraid}" var="redirectUrl" urlParams="${params}" type="print"/>
</c:when>Printing
When using the print function by either pressing STRG-P or the print button, the default preview URL is reopened in the overview-tab. The parameter doprint set to 1 is passed in addition to the parameter print set to 1.
In this example the parameter doprint is used in the print template to open a print dialogue in javascript.
<c:when test="${!empty urlParam.doprint}">
<body onload="javascript:window.print();" style="font-family:tahoma,verdana,arial; font-size: 10pt;">
</c:when>Printing the Document as it is
Alternatively it is also possible to print the documents like they are shown in the preview.
To do this, the following lines have to be added to the head.jsp file.
<c:when test="${!empty urlParam.doprint}">
<body onload="javascript:window.print();">
</c:when>Like when printing with a special template, the overview-tab has to be configured for the desired nodetype.
Example
In this example we are going to make the story documents printable.
To do this we adapt the default preview.jsp to redirect to a print template, create a template to render a printable view of the Document, configure the templateset for the desired nodetype and add the overview-tab to the desired nodetype.
Adapting the Default Preview
A few changes are necessary in order to redirect request from the overview-tab to a print template.
lets have a look at our preview.jsp.
<%@ page session="false" pageEncoding="utf-8" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib tagdir="/WEB-INF/tags/sophora-commons" prefix="sc"%>
<%@ taglib uri="http://www.subshell.com/sophora/jsp" prefix="sophora" %>
<c:choose>
<c:when test="${param.idForUrl eq 1}">
<c:set var="redirectUrl" >/system/servlet/idForUrl.servlet?url=${param.url}</c:set>
<c:import url="${redirectUrl}" />
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${param.print eq 1}">
<sophora:map sophoraid="${param.sophoraid}" doprint="${param.doprint}" admin="${param.admin}" var="params" />
<sophora:url sophoraId="${param.sophoraid}" var="redirectUrl" urlParams="${params}" type="print"/>
</c:when>
<c:when test="${!empty param.path}">
<sophora:map preview="true" var="params" />
<sophora:url structureNodeUuid="${param.path}" urlParams="${params}" var="redirectUrl" />
</c:when>
<c:otherwise>
<sophora:getContentMap var="teaserDocument" sophoraid="${param.sophoraid}"/>
<c:set var="clientId">${param.clientId}</c:set>
<c:choose>
<c:when test="${teaserDocument.primaryType eq 'sophora-extension-nt:image'}">
<sc:getImage imageContent="${teaserDocument}" imageVariante="original" useVariante="trash" var="redirectUrl" urlOnly="true" />
</c:when>
<c:when test="${!empty clientId}">
<sophora:map clientId="${clientId}" preview="true" var="params" />
<sophora:url sophoraId="${param.sophoraid}" var="redirectUrl" urlParams="${params}" type="${param.type}"/>
</c:when>
<c:otherwise>
<sophora:map preview="true" var="params" />
<sophora:url sophoraId="${param.sophoraid}" var="redirectUrl" urlParams="${params}" type="${param.type}"/>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
<?xml version="1.0" encoding="UTF-8" ?>
<html>
<head>
<c:if test="${!empty redirectUrl}">
<meta http-equiv="refresh" content="0; URL=${redirectUrl}">
</c:if>
</head>
<body>
<c:if test="${empty redirectUrl}">
<b>Es wird kein Inhalt für dieses Dokument ausgespielt!</b>
</c:if>
</body>
</html>
</c:otherwise>
</c:choose>if the parameter print is set to 1 (by the overview-tab)
<c:when test="${param.print eq 1}">
the necessary parameters are stored
<sophora:map sophoraid="${param.sophoraid}" doprint="${param.doprint}" admin="${param.admin}" var="params" />
the URL for the print template is generated
<sophora:url sophoraId="${param.sophoraid}" var="redirectUrl" urlParams="${params}" type="print"/>
the browser is redirected to the print view for the document
<meta http-equiv="refresh" content="0; URL=${redirectUrl}">
Creating a Print Template
To define what our print view looks like, we need to create a new template.
In our case this file is called print.jsp. It renders the most important properties of the document in a simple way.
<!-- - -->
<?xml version="1.0" encoding="UTF-8" ?>
<%@ taglib uri="http://www.subshell.com/sophora/jsp" prefix="sophora" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib tagdir="/WEB-INF/tags/sophora-commons" prefix="sc"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<html>
<head>
<title>Übersicht</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<style type="text/css" media="screen">
div.iconBar {height:20px; padding:5px; margin:0 0 10px 0;}
</style>
</head>
<c:choose>
<c:when test="${!empty urlParam.doprint}">
<body onload="javascript:window.print();" style="font-family:tahoma,verdana,arial; font-size: 10pt;">
</c:when>
<c:otherwise>
<body style="font-family:tahoma,verdana,arial; font-size: 10pt;">
</c:otherwise>
</c:choose>
<sc:getImage imageContent="${current.image[0]}" imageVariante="middle" useVariante="useVariante" var="imageTag" attribute="${imgClass}" />
<b>Topline:</b> ${current.topline}<br /><br />
<b>Headline:</b> ${current.title}<br /><br />
<b>Teaser:</b> ${current.shorttext}<br /><br />
<b>Teaser-Image:</b><br /> ${imageTag}<br /><br />
<sc:formatTextMap textMap="${current.copytext}" var="copytext"/>
<sc:parseTable text="${copytext}" var="text" />
<b>Text:</b> ${text}<br /><br />
</body>
</html>if the parameter doprint is set to 1 (by pressing the print button)
<c:when test="${!empty urlParam.doprint}">
the javascript print dialogue is opened
<body onload="javascript:window.print();"...
Template Configuration
The new template has to be added to the nodetype sophora-content-nt:story in the file templates.xml .
...
<nodetype name="sophora-content-nt:story">
<templateset extends="default,teasable,commentable" >
<template type="socialMediaPublications">/demosite/templates/socialMediaPublications.jsp</template>
<template type="tagcloud">/demosite/templates/tagcloud.jsp</template>
<template type="print">/demosite/commons/print.jsp</template>
<template type="contentmap" model="extendedMapModel">/demosite/templates/extContentMap.jsp</template>
</templateset>
</nodetype>
...Configuring the Nodetype
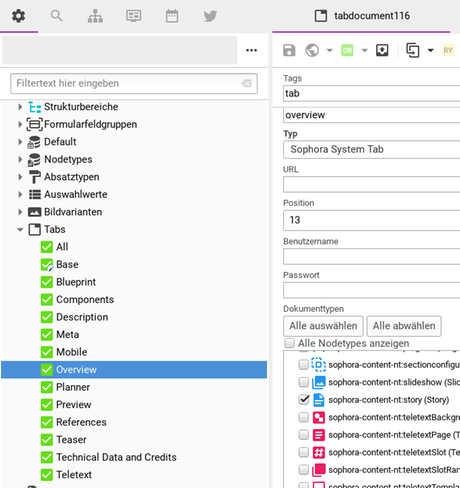
To ensure our print view can be rendered, we have to enable the overview-tab for the nodetype sophora-content-nt:story.
This can be done by opening the overview-tab document in the administrator view and checking the desired nodetype in the field "Document Types".