Komponenten sind alle externen Bestandteile eines Dokumentes, die darin eingebunden sind, wie z.B. Teaserbilder.
Im Gegensatz zu der Komponentenstruktur, in der nur die IDs der Dokumente angezeigt werden, kannst Du auf dem Komponenten-Tab einen Teil der Basisinformationen des hinzugefügten Dokumentes einsehen.
Du kannst Komponenten direkt in den Copytext eines Dokumentes einbinden. Informationen darüber findest Du hier.
Du kannst Komponenten mittels Drag & Drop, als auch über das Kontextmenü in der Komponentenstruktur anlegen.
Komponentenstruktur
Die Komponentenstruktur ist in den Editor eingegliedert; sobald Du dich auf einem Formular-Tab befindest, wird diese auf der rechten Seite des Editors angezeigt.
Befindest Du dich auf dem Komponententab, werden auf der rechten Seite des Editors ausschließlich die Komponentendetails angezeigt; die Struktur befindet sich dann bereits auf der linken Seite.
In der Komponentenstruktur befinden sich alle an dem geöffneten Dokument hängenden Dokumente. Es werden nur die IDs der referenzierten Dokumente angezeigt. Diese Dokumente kannst Du in andere Komponentengruppen verschieben und gegebenenfalls in den Komponentendetails für diese eine Referenz verändern.

Hinzufügen von Komponenten
Du kannstKomponenten auf zwei verschiedene Weisen hinzufügen.
Klicke mit der rechten Maustaste in die Komponentenstruktur und wähle unter Neue Gruppe auf oberster Ebene diejenige Gruppe aus, die Du hinzufügen möchtest.
Falls bereits eine Gruppe besteht, zu der Du Komponenten hinzufügen möchtest, klicke mit der rechten Maustaste auf diese Gruppe und wähle Neue Komponente.
Falls Du Dokumente geöffnet hast, die in diese Gruppe passen würden, bekommst Du diese im Menü direkt angeboten.
Darunter kannst Du neue Dokumente erstellen; diese werden nach dem Anlegen automatisch der Gruppe hinzugefügt.
Du kannst auch über das Kontextmenü der Gruppe mit Einfügen ein Dokument aus der Zwischenablage zur Gruppe hinzufügen.
Des Weiteren hast Du die Möglichkeit, z.B. aus der Suche ein Dokument einfach per Drag & Drop in die Komponentenstruktur hineinzuziehen. Eine neue Gruppe wird dann automatisch erstellt. Sind für diesen Dokumenttyp mehrere Gruppen möglich, wirst Du gefragt, welche von diesen Gruppen erstellt werden soll. Falls bereits eine Gruppe besteht, zu der Du ein Dokument hinzufügen möchtest, kannst Du es direkt in diese Gruppe ziehen.

Komponenten-Tab
Auf dem Komponenten-Tab kannst Du eine detailliertere Übersicht über die Komponenten eines Dokumentes gewinnen.
Hier steht Dir mehr Platz und außerdem eine Auswahl zwischen drei verschiedenen Ansichten zur Verfügung.
Die Ansichten kannst Du über den dazugehörigen Button in der Editor-Toolbar oder mit dem Tastenkürzel Strg + D wechseln.
Per Doppelklick auf eine Komponente, öffnet sich das zugehörige Originaldokument. Mit Rechtsklick >> Komponentendetails öffnen bekommst Du weitere Informationen zu der Komponente.
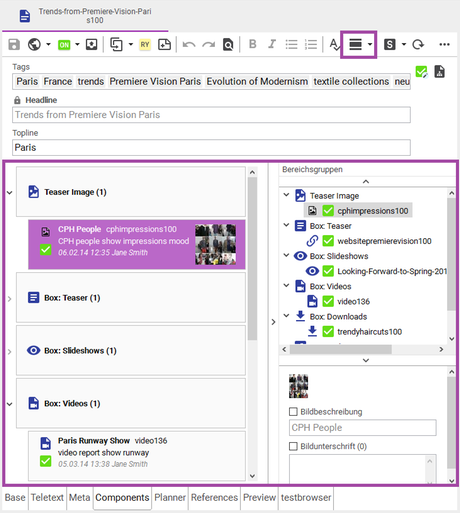
Vollansicht
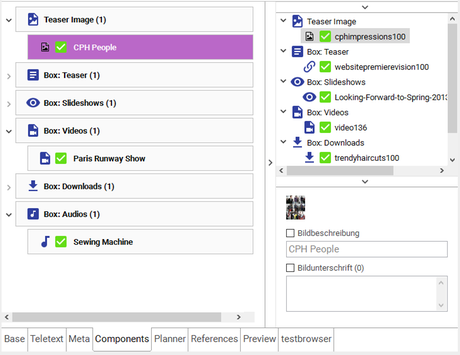
In der Vollansicht erhältst Du auf den einzelnen Komponenten eine kurze Zusammenfassung über deren Inhalte. So werden beispielsweise ein Teaserbild, der Dokumentstatus, der Titel und einige Informationen über die letzte Bearbeitung angezeigt.
Klicke auf eine Komponente, bekommst auf der rechten Seite in den Komponentendetails weitere Infos dazu.

Kompaktansicht
In der Kompaktansicht bekomnst Du am leichtesten einen Überblick darüber, welche Komponenten das jeweilige Dokument enthält. So werden in der Komponentenstruktur ausschließlich Sophora-ID und Titel, sowie Status- und Dokumenttyp-Icon angezeigt.
Analog zur Vollansicht kannst Du auf der rechten Seite die Komponentendetails betrachten, wenn Du eine Komponente ausgewählt hast.

Kachelansicht
In dieser Ansicht sind die Komponenten als große Kacheln angeordnet. Auf diesen werden Dir direkt die Komponentendetails angezeigt; so kannst Du diese auf übersichtliche Art und Weise überschreiben.
Die Komponentendetails sind deshalb auf der rechten Seite standardmäßig zugeklappt.

Komponentendetails
Die Komponentendetails nutzt Du, wenn die im Dokument eingebundenen Dokumente nicht die passenden Texte oder Bilder mitbringen, also unpassende Teasertexte oder Bilder auf der Seite erscheinen.
Um diese Teasertexte oder Teaserbilder nur für diese Referenz zu ändern, benötigst Du die Komponentendetails. Hiermit können die von den eingebundenen Dokumenten mitgebrachten Details, wie beispielsweise der Titel, überschrieben werden.
Um Felder zu überschreiben, gehe wie folgt vor:
- In der Komponentenstruktur das gewünschte Dokument auswählen und anklicken.
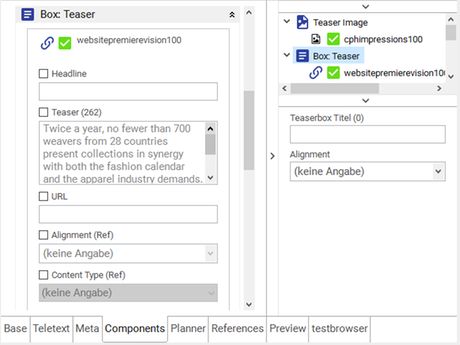
- Daneben erscheinen die Komponentendetails. Alle Felder in den Komponentendetails werden initial mit dem Text aus dem Original vorbelegt (grau). Du kannst z.B. die Überschrift und den Teasertext sehen, jedoch noch nicht bearbeiten.

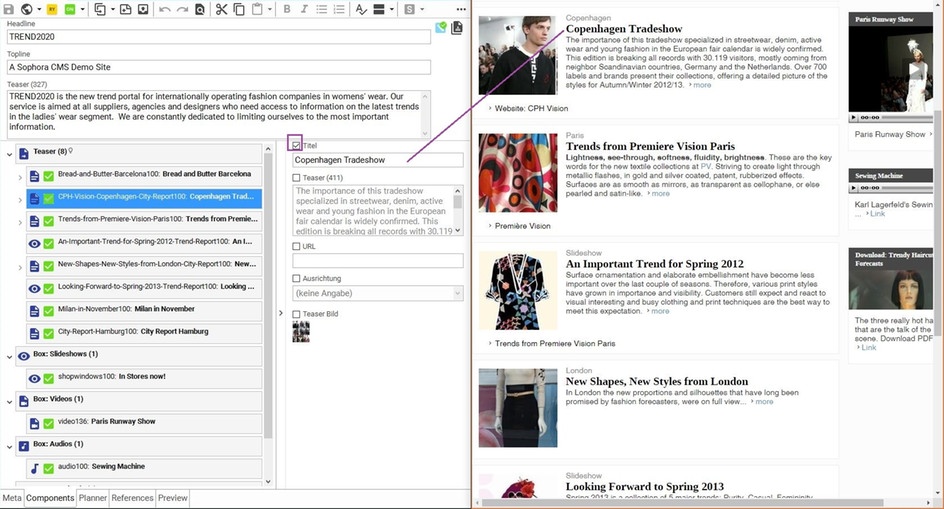
- Um ein Feld wie z.B. den Titel zu überschreiben, aktiviere die zugehörige Checkbox. Daraufhin kannst Du das Feld bearbeiten und den neuen Text eintragen.
- Möchtest Du die überschriebenen Komponentendetails zurücksetzten, deaktiviere einfach die jeweilige Checkbox wieder.

Die originale Überschrift aus dem überschriebenen Dokument erscheinen weiterhin in jeder anderen Seite, die das Dokument einbinden, sowie auf der Seite des Dokuments selbst.
Alle überschriebenen Dokumente werden in der Komponentenstruktur rot angezeigt.

Überschreiben der Komponenten eingebundener Dokumente
Wenn die Komponenten der eingebundenen Dokumente ebenfalls auf der Seite ausgespielt werden, z.B. in Form von Linklisten innerhalb der Teaser auf einer Homepage oder Indexseite, dann kommt es vor, dass diese Komponenten ebenfalls nur für diese Referenz geändert werden sollen.
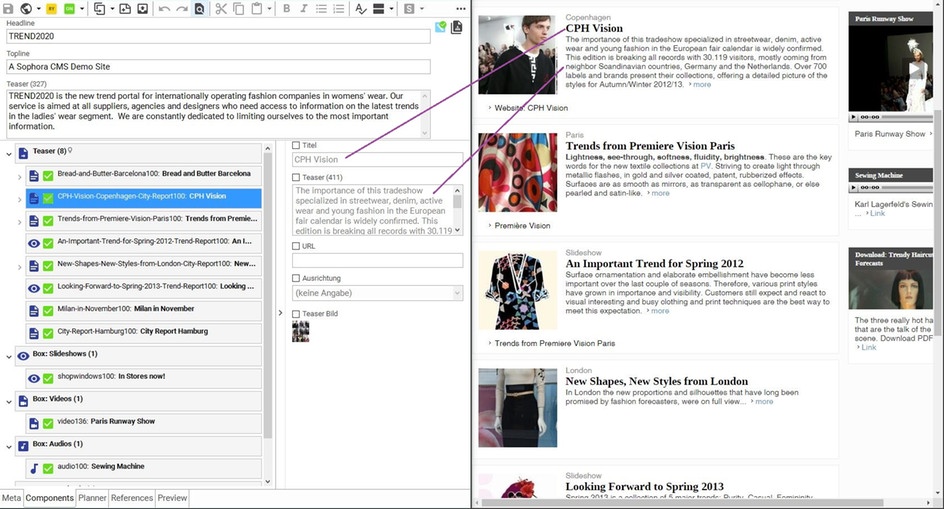
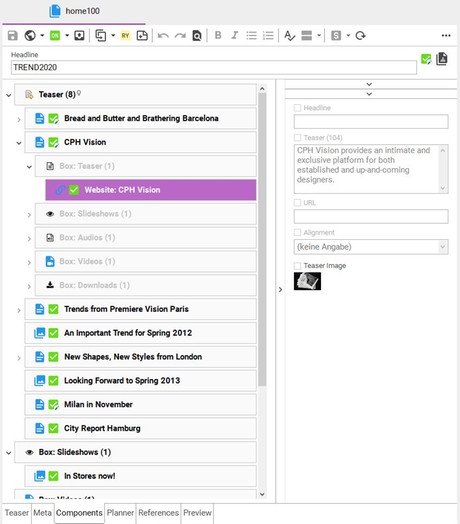
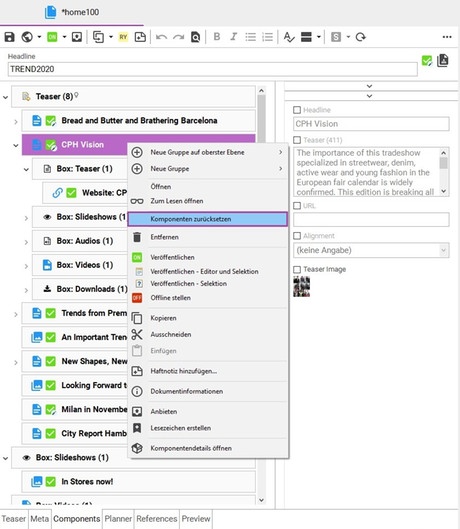
Das folgende Beispiel zeigt, wie in der Homepage mit der ID home100 das Dokument CPH-Vision-Copenhagen-City-Report100 eingebunden ist, welches wiederum weitere Komponenten(-gruppen) enthält, z.B. das Linkdokument cphvisionsite100. Diese Komponenten(-gruppen) werden grau dargestellt, da diese so angezeigt werden, wie diese in dem Dokument CPH-Vision-Copenhagen-City-Report100 eingebunden sind und an dieser Stelle nicht verändert werden können. In den Komponentendetails werden die überschreibbaren Felder von cphvisionsite100 angezeigt, z.B. die Headline und der Teasertext.

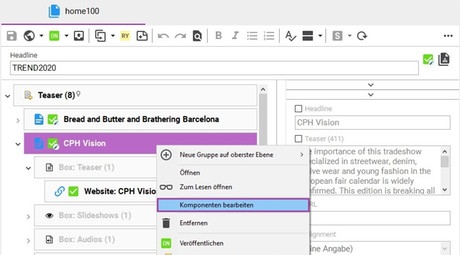
Um nun die Komponenten von einem eingebundenen Dokument wie CPH-Vision-Copenhagen-City-Report100 nur für diese Referenz verändern zu können, öffne das Kontextmenü auf dem eingebundenen Dokument und wählen Komponenten bearbeiten.
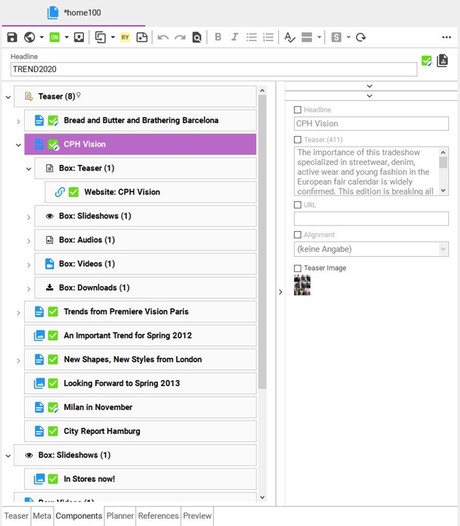
Dadurch werden die Komponenten aus dem eingebundenen Dokument (hier CPH-Vision-Copenhagen-City-Report100) in das einbindende Dokument (hier home100) übernommen bzw. kopiert.

Ab diesem Punkt sind die Komponenten des eingebundenen Dokuments (CPH-Vision-Copenhagen-City-Report100) für diese eine Verwendung in dem einbindenden Dokument (home100) vollkommen entkoppelt, d.h. Änderungen, die an den Komponenten in CPH-Vision-Copenhagen-City-Report100 durchgeführt werden, schlagen sich nicht mehr auf diese Verwendung in home100 durch (oder umgekehrt). Die Komponenten des eingebundenen Dokumentes (CPH-Vision-Copenhagen-City-Report100) werden in der Komponentenstruktur nun schwarz dargestellt und können wie gewohnt überschrieben werden, z.B. die Headline von cphvisionsite100. Zusätzlich können weitere Komponenten(-gruppen) hinzugefügt oder vorhandene entfernt werden. Auch die Reihenfolge ist änderbar.

Um die Komponenten aus dem eingebundenen Dokument (CPH-Vision-Copenhagen-City-Report100) wieder so zu übernehmen, wie diese dort gesetzt sind, öffne das Kontextmenü auf dem eingebundenen Dokument und wähle Komponenten zurücksetzen. Daraufhin werden diese Komponenten(-gruppen) wieder grau dargestellt und können an dieser Verwendung nicht mehr verändert werden. Änderungen an den Komponenten in dem eingebundenen Dokument (CPH-Vision-Copenhagen-City-Report100) schlagen sich wieder bis zum einbindenden Dokument (home100) durch.

Bereichsgruppen
In der Komponentenstruktur werden auch die Komponenten aller Bereichsdokumente in dem Strukturpfad des geöffneten Dokumentes angezeigt. Diese Komponenten werden standardmäßig in der Ausspielung des Dokumentes ebenfalls angezeigt, z.B. in der rechten Spalte. Einzelne Komponenten können allerdings per Kontextmenü von dieser Vererbung ausgeschlossen werden.
Die Bereichsgruppen werden üblicherweise in der Komponentenstruktur zugeklappt dargestellt. Möchtest Du diese anzeigen, klicke auf den kleinen Pfeil, um die Ansicht auszuklappen.

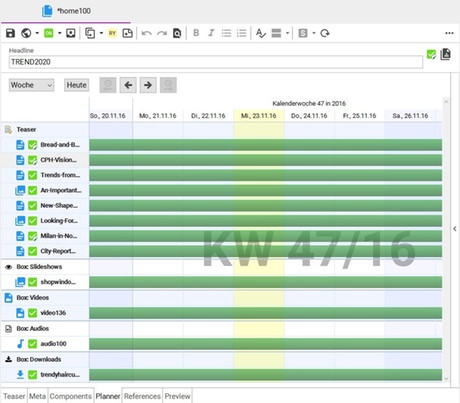
Zeitplanung der Komponenten eines Dokuments
Auf dem Tab Zeitplanung siehst Du, wann welches eingebundene Dokument online ist.
Es können nur an das Dokument angehängte Komponenten mit einer Zeitplanung versehen werden. Mit der Zeitplanung kann gesteuert werden, in welchem Zeitraum ein Teaser auf einer Seite angezeigt wird. Es ist auch möglich, mehrere Veröffentlichungstermine pro Komponente zu definieren.

In der Ansicht Zeitplanung kannst Du ...
a.) ... per Doppelklick auf den Zeitstrahl der Komponente den Dialog zur Eingabe der Zeitabschnitte öffnen. Beachte, dass Du hier auch mehrere Abschnitte angeben kannst.
b.) ... neue Zeitabschnitte hinfügen. Hierzu drücke Strg, sodass das Plus-Symbol erscheint, und klicken in einen freien Bereich in einem Zeitstrahl.
c.) ... Zeitabschnitte entfernen. Hierzu drücke Strg, sodass das Scheren-Symbol erscheint, und klicken auf den Zeitpunkt, bis zu dem Du die Ausspielung verhindern möchten.
d.) ... Zeitabschnitte verlängern oder verkürzen. Halte die Taste Strg gedrückt, fasse einen Zeitstrahl am Beginn oder Ende an, und verkleinere bzw. vergrößere diesen.
Bei der Bearbeitung von Zeitabschnitten kannst Du das Start- und Enddatum festlegen. Für endlose Zeitspannen können sowohl Start als auch Ende leer sein. Neben (mehreren) festen Zeitblöcken ist es auch möglich, sich wiederholende Zeiträume zu erstellen (periodische Zeitplanung). Du wählst die Wochentage, an denen die Komponente verfügbar sein soll, und legst eine Dauer fest. An jedem ausgewählten Wochentag wird die Komponente zur Uhrzeit des Startdatums für die angegebene Dauer verfügbar sein, bis das Enddatum erreicht ist (falls angegeben).
Um eine genauere oder ungenauere zeitliche Übersicht zu erhalten, zeige Dir Woche, Tag und Monat an.
Klickst Du mit der Maus auf den Zeitstrahl und hältst die Maustaste gedrückt, dann lässt er sich verschieben. Alternativ kannst Du auch auf den linken oder rechten Pfeil klicken, um automatisch zum nächsten Zeitabschnitt zu scrollen; dies kannst Du ebenso mit dem Mausrad tun, wenn Du dabei die Umschalttaste gedrückt hältst.
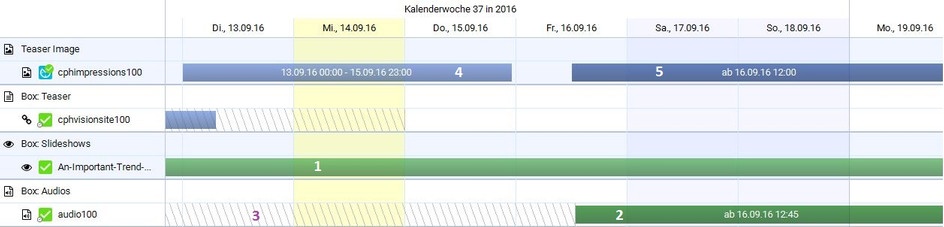
Farben der Zeitspannen
- Hellgrün: Die Komponente unterliegt keiner Zeitsteuerung und das eingebundene Dokument hat ebenfalls keine Zeitsteuerung. (1)
- Dunkelgrün: Die Komponente unterliegt keiner Zeitsteuerung, das Dokument selbst ist jedoch zeitgesteuert. (2) Wird die Komponente aufgrund deren eigener Zeitsteuerung nicht ausgespielt, erscheint ein schraffierter Balken. (3)
- Hellblau/Dunkelblau: Die Referenz auf das eingebundene Dokumente unterliegt einer Zeitsteuerung. (4, 5).

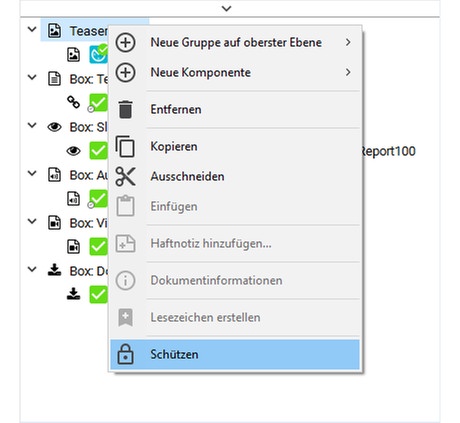
Schützen von Komponenten
Über die Komponentenstruktur können auch die Komponentengruppen eines Dokumentes geschützt werden. Dies bezieht sich auf alle Komponentengruppen der obersten Ebene und ihre Untergruppen. Geschützte Gruppen können nicht über die Komponentendetails bearbeitet werden. Außerdem können diesen keine neuen Komponenten hinzugefügt oder bereits vorhandene entfernt werden.
Der Schutz einer Komponentengruppe kann über das Kontextmenü durchgeführt werden. Das Aufheben des Schutzes von geschützten Komponentengruppen erfolgt ebenfalls über das Kontextmenü.

Bereits geschützte Gruppen sind am Schlosssymbol neben dem Typ-Icon zu erkennen.