Sie können den Strukturbaum in einer speziellen Ansicht betrachten. Wählen Sie dazu Benutzer >> Ansichten >> Struktur
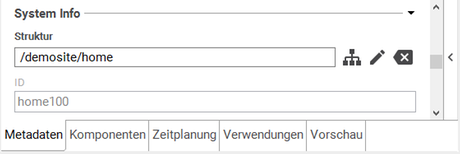
. Aus dieser Struktur werden die URLs für die Ausspielung erzeugt. Aus der hierarchischen Anordnung der Strukturknoten im Strukturbaum ergibt sich der Pfad eines Dokumentes. Die Angabe, wo genau ein Dokument abgelegt/verortet ist, finden Sie in jedem Dokument auf dem Metadaten-Tab unter System Info im Feld Struktur.
Öffnen Sie beispielsweise das Dokument home100 und dort den Metadaten-Tab. Dort steht im Feld Struktur: /demosite/home/. Davor wird die Domain eingefügt und dahinter der ID-Stamm des Dokumentes angehängt. Daraus ergibt sich dann die URL http://www.subshell.com/demosite/home/home100.html
Der Strukturbaum dient zur Erzeugung der Navigation der Websites. Jeder Strukturknoten kann einen Menüeintrag repräsentieren.

Statusicons von Strukturknoten
Der Status eines Strukturknotens wird über sein Icon im Strukturbaum angezeigt. Die vier Statusicons liefern Informationen darüber, ob ein Strukturknoten veröffentlicht oder offline ist:
| Beschreibung | |
|---|---|
| Der Strukturknoten wurde noch nie veröffentlicht. | |
| Der Strukturknoten ist in der aktuellen Version veröffentlicht. | |
| Der Strukturknoten wurde bereits veröffentlicht, doch ist nun offline. | |
| Der Strukturknoten ist gelöscht. |
Die im DeskClient verwendeten Live-Statusicons werden ggf. mit einem der vier Overlays kombiniert, welche den internen Bearbeitungsstatus der Strukturknoten wiedergeben. Siehe die Dokumentstatusicons für alle möglichen Kombinationen.
| Beschreibung | |
|---|---|
| Der Strukturknoten ist in Bearbeitung. | |
| Der Strukturknoten wird zeitgesteuert veröffentlicht (publishat). |
Indexdokumente
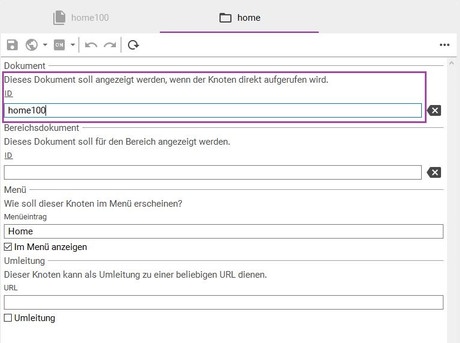
Sie können jeden Strukturknoten mit einem Dokument verknüpfen, indem Sie es per Drag & Drop in das ID Feld einfügen. Per Doppelklick auf den Strukturknoten in der Strukturansicht, wird das zugehörige Indexdokument geöffnet.
In der Ausspielung hat ein hinterlegtes Indexdokument den Vorteil, dass Sie nicht erst die Sophora-ID als Adresse mit eingeben müssen. Haben Sie also den Strukturknoten home wie in der Abbildung rechts konfiguriert, verkürzt sich die Adresse aus dem obigen Beispiel auf http://www.subshell.com/demosite/home.html

Neuen Strukturknoten erstellen
Klicken Sie mit der rechten Maustaste auf den Strukturknoten, unter dem Sie einen neuen Menüpunkt und somit auch Strukturknoten erstellen wollen.
Klicken Sie im nun erscheinenden Kontextmenü auf Neu >> Strukturknoten und legen Sie so einen neuen Strukturknoten an. Wählen Sie dabei die Option Sortiert einfügen aus, wird der neue Strukturknoten alphabetisch sortiert in die bereits bestehenden Strukturknoten eingefügt. Standardmäßig wird der neue Strukturknoten am Ende eingefügt.
Der Name eines Strukturknotens darf nur Kleinbuchstaben enthalten.
Anschließend öffnet sich der Strukturknoten-Editor, in dem Sie den neuen Strukturknoten bearbeiten können.
Strukturknoten bearbeiten
Um den Strukturknoten-Editor zu öffnen, klicken Sie mit der rechten Maustaste auf den entsprechenden Strukturknoten und wählen Sie Bearbeiten.
Ziehen Sie das gewünschte Indexdokument für diesen Strukturknoten in das Feld ID unter Dokument und geben Sie unter Menüeintrag den Namen für den Menüpunkt ein. Aktivieren Sie den Menüpunkt mit Im Menü anzeigen. Soll der Menüpunkt nicht auf ein Sophora-Dokument zeigen, kann unter Layout >> URL die URL der Zielseite eingetragen werden. Mit dem Haken bei Umleitung aktivieren Sie die Umleitung des Menüpunktes.
Einen Strukturknoten umbenennen
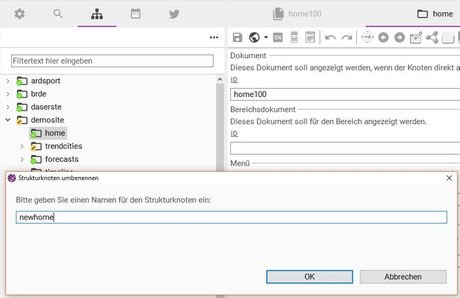
Mit rechter Maustaste und Umbenennen geben sie dem Strukturknoten einen neuen Namen. Nachdem Sie den Strukturknoten veröffentlicht haben, ist der neue Name auch in der URL zu lesen.

Strukturknoten anordnen
Strukturknoten können per Drag & Drop verschoben werden. Um alle Strukturknoten direkt unterhalb eines Elternknotens alphabetisch zu sortieren, kannst Du die Kontextmenüaktion Unterknoten sortieren verwenden.
Aliase
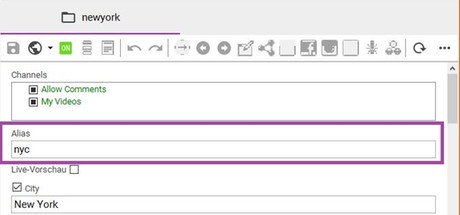
Ein Alias ist ein Shortcut, der an einem Strukturknoten definiert werden kann. Dadurch wird dieser auf einem kürzeren oder alternativen Pfad zugänglich gemacht.
Hat beispielsweise der Strukturknoten demosite/looks/style den Alias trend, dann sind der Strukturknoten und die Dokumente, die an ihm verortet sind, in der Ausspielung nicht nur jeweils unter ihrem eigentlichen Pfad, sondern auch unter dem Pfad demosite/trend zu erreichen. Unterknoten und deren Dokumente sind ebenfalls über den Alias-Pfad erreichbar.
Regeln zur Benutzung von Aliasen
- Aliase können nur für Strukturknoten und nicht für Sites vergeben werden.
- Ein Strukturknoten kann höchstens einen Alias besitzen.
- Ein Alias darf nicht mit einem bereits bestehenden Alias oder Strukturknoten kollidieren.
- Ein Alias darf die für Strukturknoten gültigen Zeichen enthalten (a-z, 0-9 und '_' sowie '-' und zusätzlich '/'.)
- Somit kann der Alias selbst einen Pfad darstellen, z.B.:
mode/europe/germany/style - Ein Alias gilt immer relativ zur Site.
- Ist in einem Strukturpfad ein Alias enthalten, verwendet die Ausspielung für dorthin verweisende Links den Alias.
- Sind auf einem Pfad mehrere Aliase vergeben, wird der tiefste, also der speziellste Alias für die Linkerzeugung verwendet.
Ein Beispiel
Der Strukturknoten looks hat den Alias modern und der Strukturknoten style den Alias trend.
Dabei lautet die Hierarchie wieder demosite/looks/style. Nun soll für den Strukturknoten demosite/looks/style ein Link erzeugt werden. Dieser lautet dann demosite/trend/index.html. Der Strukturknoten ist aber tatsächlich auf drei verschiedenen Pfaden zu erreichen:
demosite/looks/style/index.html(Das ist der tatsächliche Pfad.)demosite/modern/style/index.html(Durch Verwendung des Aliasmoderndes Strukturknotenslooks.)demosite/trend/index.html(Durch Verwendung des Aliastrenddes Strukturknotensstyle. Dieser Pfad wird für die Linkerzeugung verwendet.)
Einen Alias definieren/editieren
Der Alias kann auf dem Tab Konfiguration eines Strukturknotens (Rechtsklick auf Strukturknoten >> Bearbeiten) konfiguriert werden.

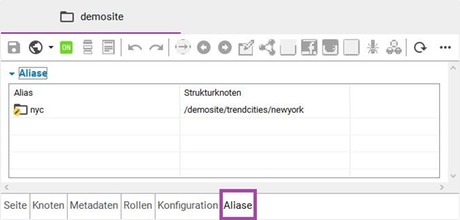
Übersicht über alle Aliase einer Site
Auf dem Tab Aliase einer Site (Rechtsklick auf Site >> Bearbeiten) können alle Aliase dieser Site in einer Read-only Ansicht eingesehen werden. Ein Doppelklick auf einen Alias öffnet den dazugehörigen Strukturknoten.

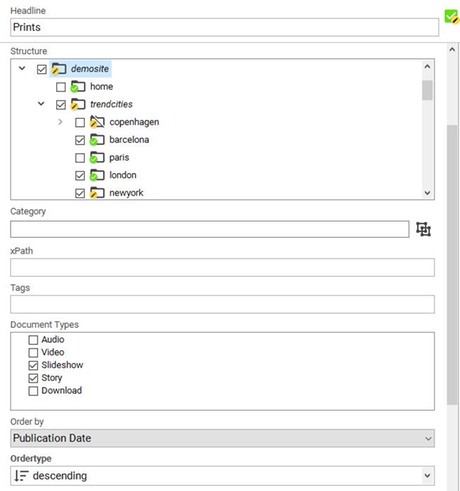
Filterdokumente
Mithilfe von Filterdokumenten können Sie eine Suche erstellen, die nach bestimmten Kriterien Dokumente aus verschiedenen Strukturknoten herausfiltert und ausspielt. Im Vorschau-View sind alle von Ihnen ausgewählten Dokumente aufgelistet.
Anschließend können Sie das Filterdokument per Drag & Drop in eine Indexseite einfügen. Statt manuell eine Indexseite mit Dokumenten zu bestücken und zu aktualisieren, können Sie das vorhandene Filterdokument nutzen. Durch Filterkriterien (Dokumenttyp, Anzahl der Teaser, Zeitraum, Reihenfolge der veröffentlichten Dokumente) können Sie Einschränkungen für die Auswahl der eingefügten Dokumente vornehmen. Diese Kriterien aktualisieren sich automatisch. So können Sie beispielsweise die aktuellsten 10 Artikel zu einem bestimmten Thema ausspielen lassen, ohne die Indexseite manuell bei neuen Veröffentlichungen bestücken zu müssen.
Strukturknoten auswählen
Welche Strukturknoten innerhalb des Baumes ausgewählt sind, erkennen Sie an zwei Merkmalen: ob der Name des Knotens kursiv geschrieben ist, und ob ein Haken im Kästchen neben dem Strukturknoten gesetzt ist.

| ausgewählt | kursive Schrift | Bedeutung |
|---|---|---|
| - | - | Weder der Knoten selbst, noch einer seiner Kindknoten ist ausgewählt. |
| - | x | Der Knoten ist selbst nicht ausgewählt, aber min. eines seiner Kinder. |
| x | - | Der Knoten ist ausgewählt, aber keines seiner Kinder. |
| x | x | Der Knoten selbst und zusätzlich min. eines seiner Kinder sind ausgewählt. |
Deaktivieren von Strukturknoten
Das Deaktivieren von Strukturknoten bietet die Möglichkeit, Teile einer Site vorübergehend "verschwinden" zu lassen. So lässt sich ein Bereich einer Site, der nur periodisch sichtbar sein soll, für die restliche Zeit aus dem Redaktionsalltag ausblenden.
Strukturknoten lassen sich im Strukturbaum über ihr Kontextmenü deaktivieren. Dafür muss der Benutzer die Systemrechte Administrator und Massenoperationen, sowie das Recht Struktur bearbeiten (SB) an dem betreffenden Strukturknoten besitzen.

Auswirkungen des Deaktivierens
Das Deaktivieren eines Strukturknoten wirkt sich auf unterschiedliche Bereiche in Sophora aus.
Auswirkungen auf die Ausspielung
- Deaktiviert man einen Strukturknoten, werden alle in ihm und seinen Kindknoten verorteten Dokumente offline gestellt.
- Verschiebt man ein Dokument aus einem nicht-deaktivierten Bereich in einen deaktivierten Bereich, so wird es offline gestellt.
Auswirkungen auf Dokumente
- Bei deaktivierten Dokumenten wird statt des normalen Statusicons eine verblasste Version des Icons angezeigt.
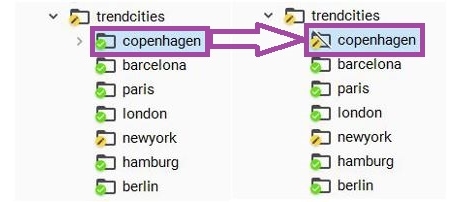
Auswirkungen auf Strukturknoten
- Statt des normalen Statusicons wird bei deaktivierten Strukturknoten eine durchgestrichene Version des Icons angezeigt.
- Die Struktur eines deaktivierten Bereichs lässt sich nur eingeschränkt bearbeiten:
- es lassen sich Strukturknoten anlegen, bearbeiten und löschen
- Verschieben von Strukturknoten aus/in und innerhalb deaktivierter Bereiche ist nicht möglich.
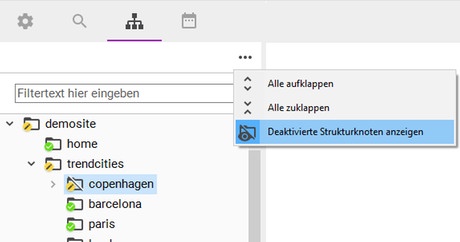
Deaktivierte Strukturknoten im Strukturbaum anzeigen
In der Standardansicht des Strukturbaums werden alle deaktivierten Strukturknoten ausgeblendet.
Im Punktemenü kann die Anzeige von deaktivierten Strukturknoten ein- und ausgeschaltet werden.
Aktivieren eines deaktivierten Strukturknotens
Über die Aktion Aktivieren wird die Deaktivierung aufgehoben. Durch das Aktivieren werden alle Dokumente wieder in der Version ausgespielt, die vor dem Deaktivieren veröffentlicht war.

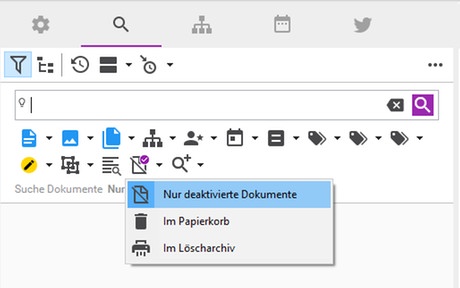
Suche nach Dokumenten in deaktivierten Bereichen
Dokumente aus deaktivierten Bereichen werden von der Standardsuche ausgeklammert und lassen sich nur über eine Spezialsuche finden. Die Sucheinstellung Nur deaktivierte Dokumente lässt sich über das Menü des Buttons für Dokumente im Papierkorb erreichen. Für Benutzer mit dem Systemrecht Administrator gibt es zusätzlich eine Sucheinstellung, um nach gelöschten Dokumenten zu suchen.

Zeitplanung auf Strukturknotenebene
Zeitplanungen auf Strukturknotenebene werden auf dem Tab Konfiguration einer Site bzw. eines Strukturknotens gepflegt.
Hier vorgenommene Einstellungen werden in allen untergordneten Strukturknoten und Dokumenten übernommen, können dort aber außer Kraft gesetzt werden.
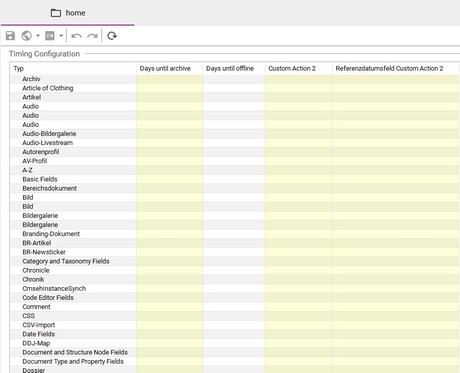
In jedem Strukturknoten kann eine Zeitplanung für alle verfügbaren Node- und ContentTypes eingestellt werden, die auf darunter angesiedelte Strukturknoten vererbt werden:
Die grauen Einträge werden von übergeordneten Strukturknoten geerbt. Das '-' Minus Zeichen erwirkt eine Unterbrechung der Vererbungskette. Ist für einen ContentTyp nichts definiert, gilt die Angabe des Dokumententyps. Existieren sowohl Eintragungen auf Strukturknotenebene als auch in einem Dokument, überwiegt die Angabe in dem Dokument. Für das Feld Tage bis offline gilt dies auch für das Feld Online bis. Die genaue Arbeitsweise kann in der Dokumentation über zeitgesteuerte Verarbeitungen nachgelesen werden.

Flexible zeitgesteuerte Aktionen
Sophora bietet die Möglichkeit, beliebige Aktionen durch Skripte zu definieren, welche zu beliebigen Zeitpunkten ausgeführt werden können. Diese können auf Strukturknotenebene eingestellt werden (einen Standardwert festlegen) und in den einzelnen Dokumenten dann überschrieben werden (analog zu den Tage bis offline und Tage bis archiviert). Beachten Sie jedoch, dass lediglich Administratoren solche Aktionen einrichten können. Näheres hierzu finden Sie im Administrationshandbuch.