Komponenten sind alle externen Bestandteile eines Dokumentes, die darin eingebunden sind, wie z.B. Teaserbilder. Im Gegensatz zu der Komponentenstruktur, in der nur die IDs der Dokumente angezeigt werden, können Sie auf dem Komponenten-Tab einen Teil der Basisinformationen des hinzugefügten Dokumentes einsehen. Sie können Komponenten auch direkt in den Copytext eines Dokumentes einbinden. Informationen darüber finden Sie hier. Sie können Komponenten ganz einfach sowohl mittels Drag & Drop, als auch über das Kontextmenü in der Komponentenstruktur anlegen.
Komponentenstruktur
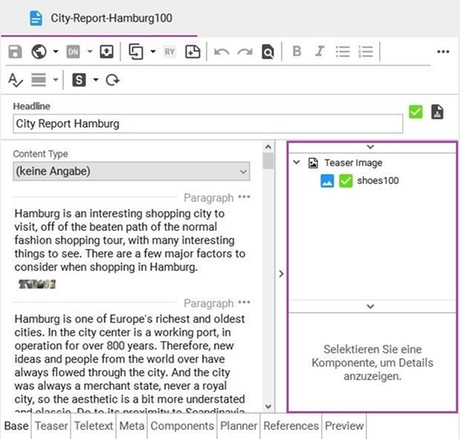
Die Komponentenstruktur ist in den Editor eingegliedert; sobald Sie sich auf einem Formular-Tab befinden, wird Sie auf der rechten Seite des Editors angezeigt. Befinden Sie sich auf dem Komponententab, werden auf der rechten Seite des Editors ausschließlich die Komponentendetails angezeigt; die Struktur befindet sich dann bereits auf der linken Seite.
In der Komponentenstruktur befinden sich alle an dem geöffneten Dokument hängenden Dokumente. Es werden nur die IDs der referenzierten Dokumente angezeigt. Diese Dokumente können Sie in andere Komponentengruppen verschieben und gegebenenfalls in den Komponentendetails für diese eine Referenz verändern.

Hinzufügen von Komponenten
Sie können Komponenten auf zwei verschiedene Weisen hinzufügen.
Klicken Sie mit der rechten Maustaste in die Komponentenstruktur und wählen Sie unter Neue Gruppe auf oberster Ebene diejenige Gruppe aus, die Sie hinzufügen möchten. Falls bereits eine Gruppe besteht, zu der Sie Komponenten hinzufügen möchten, klicken Sie mit der rechten Maustaste auf diese Gruppe und wählen Sie Neue Komponente. Falls Sie Dokumente geöffnet haben, die in diese Gruppe passen würden, bekommen Sie diese im Menü direkt angeboten. Darunter können Sie neue Dokumente erstellen; diese werden nach dem Anlegen automatisch der Gruppe hinzugefügt. Sie können auch über das Kontextmenü der Gruppe mit Einfügen ein Dokument aus der Zwischenablage zur Gruppe hinzufügen.
Des Weiteren haben Sie die Möglichkeit, z.B. aus der Suche ein Dokument einfach per Drag & Drop in die Komponentenstruktur hineinzuziehen. Eine neue Gruppe wird dann automatisch erstellt. Sind für diesen Dokumenttyp mehrere Gruppen möglich, werden Sie gefragt, welche von diesen Gruppen erstellt werden soll. Falls bereits eine Gruppe besteht, zu der Sie ein Dokument hinzufügen möchten, können Sie es direkt in diese Gruppe ziehen.

Komponenten-Tab
Auf dem Komponenten-Tab können Sie eine detailliertere Übersicht über die Komponenten eines Dokumentes gewinnen. Hier steht Ihnen mehr Platz und außerdem eine Auswahl zwischen drei verschiedenen Ansichten zur Verfügung. Die Ansichten können Sie über den dazugehörigen Button in der Editor-Toolbar oder mit dem Tastenkürzel Strg + D wechseln. Per Doppelklick auf eine Komponente, öffnet sich das zugehörige Originaldokument. Mit Rechtsklick >> Komponentendetails öffnen erhalten Sie nähere Informationen zu der Komponente.
Vollansicht
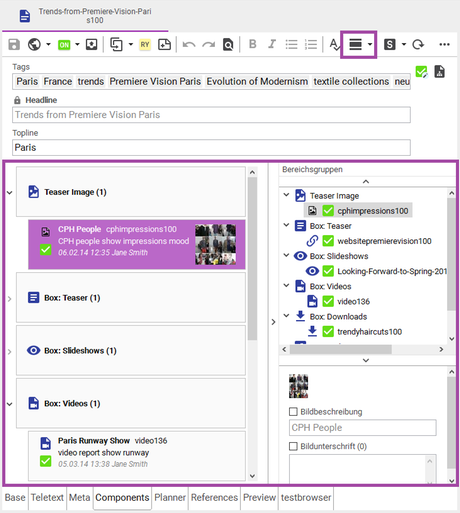
In der Vollansicht erhalten Sie auf den einzelnen Komponenten eine kurze Zusammenfassung über deren Inhalte. So werden beispielsweise ein Teaserbild, der Dokumentstatus, der Titel und einige Informationen über die letzte Bearbeitung angezeigt.
Klicken Sie auf eine Komponente, erhalten Sie auf der rechten Seite in den Komponentendetails weitere Infos dazu.

Kompaktansicht
In der Kompaktansicht erhalten Sie am leichtesten einen Überblick darüber, welche Komponenten Ihr jeweiliges Dokument enthält. So werden in der Komponentenstruktur ausschließlich Sophora-ID und Titel, sowie Status- und Dokumenttyp-Icon angezeigt.
Analog zur Vollansicht können Sie auf der rechten Seite die Komponentendetails betrachten, wenn Sie eine Komponente ausgewählt haben.

Kachelansicht
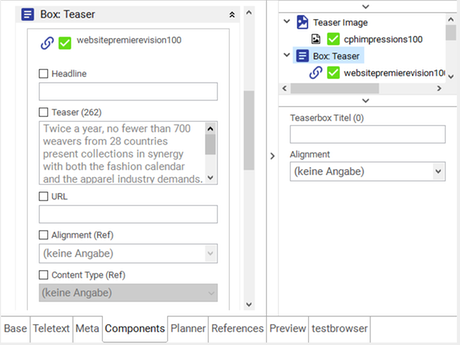
In dieser Ansicht sind die Komponenten als große Kacheln angeordnet. Auf diesen werden Ihnen direkt die Komponentendetails angezeigt; so können Sie diese auf übersichtliche Art und Weise überschreiben.
Die Komponentendetails sind deshalb auf der rechten Seite standardmäßig zugeklappt.

Komponentendetails
Die Komponentendetails nutzen Sie, wenn die im Dokument eingebundenen Dokumente nicht die passenden Texte oder Bilder mitbringen, also unpassende Teasertexte oder Bilder auf der Seite erscheinen.
Um diese Teasertexte oder Teaserbilder nur für diese Referenz zu ändern, benötigen Sie die Komponentendetails. Hiermit können die von den eingebundenen Dokumenten mitgebrachten Details, wie beispielsweise der Titel, überschrieben werden.
Um Felder zu überschreiben, gehen Sie wie folgt vor:
- In der Komponentenstruktur das gewünschte Dokument auswählen und anklicken.
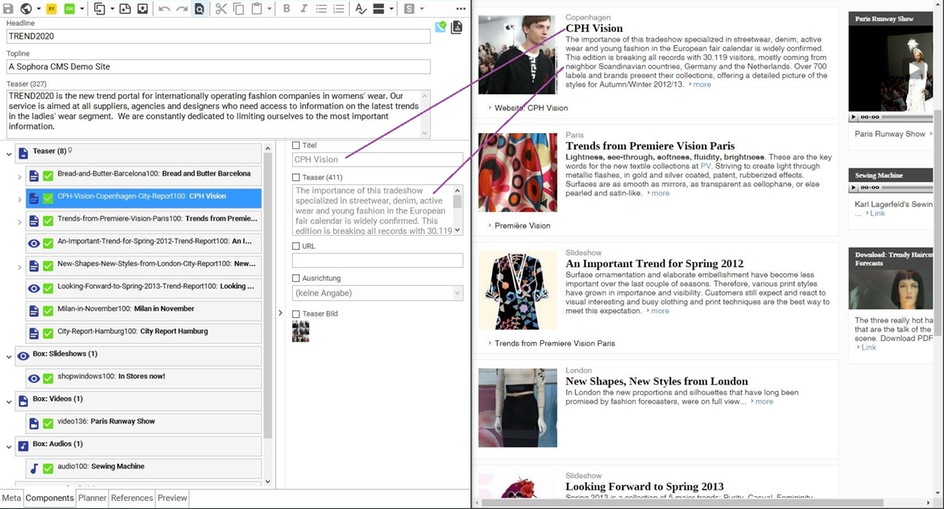
- Daneben erscheinen die Komponentendetails. Alle Felder in den Komponentendetails werden initial mit dem Text aus dem Original vorbelegt (grau). Sie können also z.B. die Überschrift und den Teasertext sehen, jedoch noch nicht bearbeiten.

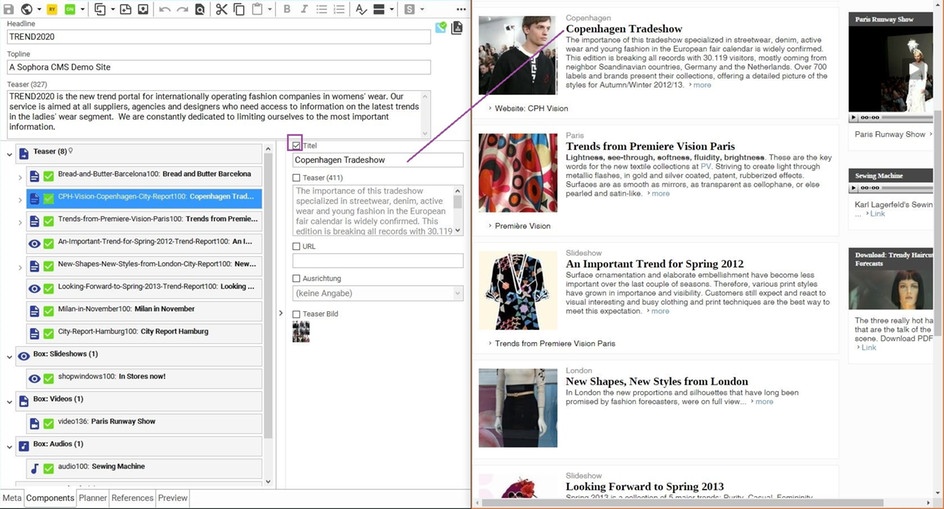
- Um ein Feld wie z.B. den Titel zu überschreiben, aktivieren Sie die zugehörige Checkbox. Daraufhin können Sie das Feld bearbeiten und den neuen Text eintragen.
- Möchten Sie die überschriebenen Komponentendetails zurücksetzten, deaktivieren Sie einfach die jeweilige Checkbox wieder.

Die originale Überschrift aus dem überschriebenen Dokument erscheinen weiterhin in jeder anderen Seite, die das Dokument einbinden, sowie auf der Seite des Dokuments selbst.
Alle überschriebenen Dokumente werden in der Komponentenstruktur rot angezeigt.

Überschreiben der Komponenten eingebundener Dokumente
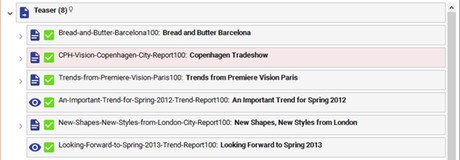
Wenn die Komponenten der eingebundenen Dokumente ebenfalls auf der Seite ausgespielt werden, z.B. in Form von Linklisten innerhalb der Teaser auf einer Homepage oder Indexseite, dann kommt es vor, dass diese Komponenten ebenfalls nur für diese Referenz geändert werden sollen.
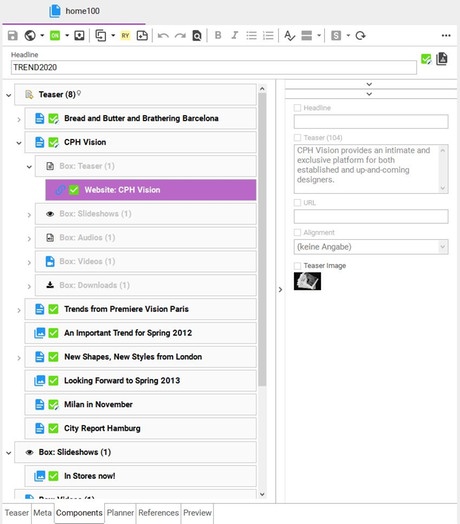
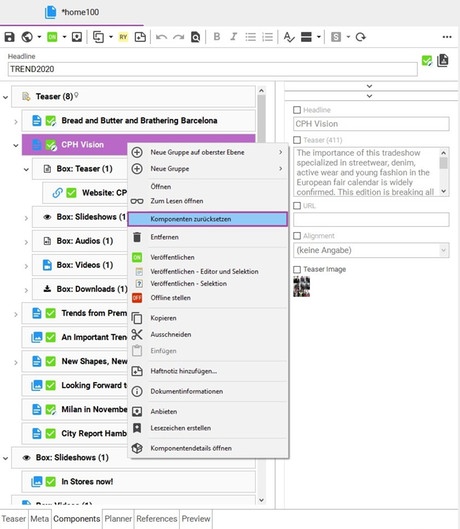
Das folgende Beispiel zeigt, wie in der Homepage mit der ID home100 das Dokument CPH-Vision-Copenhagen-City-Report100 eingebunden ist, welches wiederum weitere Komponenten(-gruppen) enthält, z.B. das Linkdokument cphvisionsite100. Diese Komponenten(-gruppen) werden grau dargestellt, da sie so angezeigt werden, wie sie in dem Dokument CPH-Vision-Copenhagen-City-Report100 eingebunden sind und an dieser Stelle nicht verändert werden können. In den Komponentendetails werden die überschreibbaren Felder von cphvisionsite100 angezeigt, z.B. die Headline und der Teasertext.

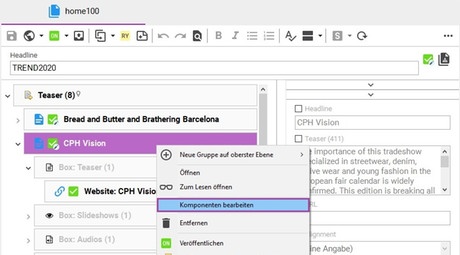
Um nun die Komponenten von einem eingebundenen Dokument wie CPH-Vision-Copenhagen-City-Report100 nur für diese Referenz verändern zu können, öffnen Sie das Kontextmenü auf dem eingebundenen Dokument und wählen Komponenten bearbeiten. Dadurch werden die Komponenten aus dem eingebundenen Dokument (hier CPH-Vision-Copenhagen-City-Report100) in das einbindende Dokument (hier home100) übernommen bzw. kopiert.

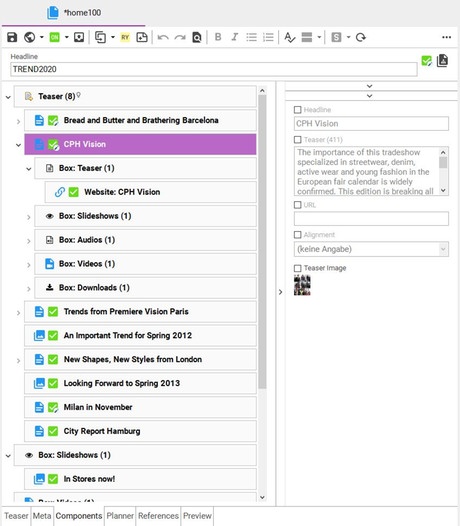
Ab diesem Punkt sind die Komponenten des eingebundenen Dokuments (CPH-Vision-Copenhagen-City-Report100) für diese eine Verwendung in dem einbindenden Dokument (home100) vollkommen entkoppelt, d.h. Änderungen, die an den Komponenten in CPH-Vision-Copenhagen-City-Report100 durchgeführt werden, schlagen sich nicht mehr auf diese Verwendung in home100 durch (oder umgekehrt). Die Komponenten des eingebundenen Dokumentes (CPH-Vision-Copenhagen-City-Report100) werden in der Komponentenstruktur nun schwarz dargestellt und können wie gewohnt überschrieben werden, z.B. die Headline von cphvisionsite100. Zusätzlich können weitere Komponenten(-gruppen) hinzugefügt oder vorhandene entfernt werden. Auch die Reihenfolge ist änderbar.

Um die Komponenten aus dem eingebundenen Dokument (CPH-Vision-Copenhagen-City-Report100) wieder so zu übernehmen, wie sie dort gesetzt sind, öffnen Sie das Kontextmenü auf dem eingebundenen Dokument und wählen Komponenten zurücksetzen. Daraufhin werden diese Komponenten(-gruppen) wieder grau dargestellt und können an dieser Verwendung nicht mehr verändert werden. Änderungen an den Komponenten in dem eingebundenen Dokument (CPH-Vision-Copenhagen-City-Report100) schlagen sich wieder bis zum einbindenden Dokument (home100) durch.

Bereichsgruppen
In der Komponentenstruktur werden auch die Komponenten aller Bereichsdokumente in dem Strukturpfad des geöffneten Dokumentes angezeigt. Diese Komponenten werden standardmäßig in der Ausspielung des Dokumentes ebenfalls angezeigt, z.B. in der rechten Spalte. Einzelne Komponenten können allerdings per Kontextmenü von dieser Vererbung ausgeschlossen werden.
Die Bereichsgruppen werden üblicherweise in der Komponentenstruktur zugeklappt dargestellt. Möchten Sie diese anzeigen, klicken Sie einfach auf den kleinen Pfeil, um die Ansicht auszuklappen.

Zeitplanung der Komponenten eines Dokuments
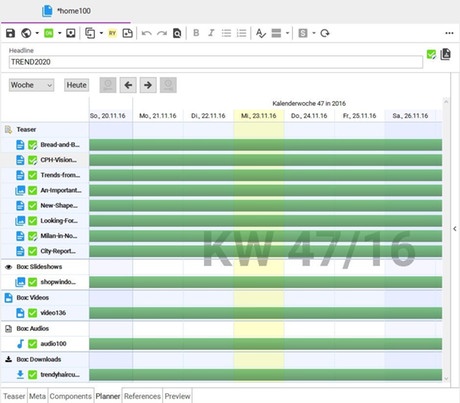
Auf dem Tab Zeitplanung sehen Sie, wann welches eingebundene Dokument online ist.
Es können nur an das Dokument angehängte Komponenten mit einer Zeitplanung versehen werden. Mit der Zeitplanung kann gesteuert werden, in welchem Zeitraum ein Teaser auf einer Seite angezeigt wird. Es ist auch möglich, mehrere Veröffentlichungstermine pro Komponente zu definieren.

In der Ansicht Zeitplanung können Sie...
a.) ... per Doppelklick auf den Zeitstrahl der Komponente den Dialog zur Eingabe der Zeitabschnitte öffnen. Beachten Sie, dass Sie hier auch mehrere Abschnitte angeben können.
b.) ... neue Zeitabschnitte hinfügen. Hierzu drücken Sie Strg, sodass das Plus-Symbol erscheint, und klicken in einen freien Bereich in einem Zeitstrahl.
c.) ... Zeitabschnitte entfernen. Hierzu drücken Sie Strg, sodass das Scheren-Symbol erscheint, und klicken auf den Zeitpunkt, bis zu dem Sie die Ausspielung verhindern möchten.
d.) ... Zeitabschnitte verlängern oder verkürzen. Halten Sie die Taste Strg gedrückt, fassen Sie einen Zeitstrahl am Beginn oder Ende an, und verkleinern bzw. vergrößern ihn.
Bei der Bearbeitung von Zeitabschnitten können Sie das Start- und Enddatum festlegen. Für endlose Zeitspannen können sowohl Start als auch Ende leer sein. Neben (mehreren) festen Zeitblöcken ist es auch möglich, sich wiederholende Zeiträume zu erstellen (periodische Zeitplanung). Sie wählen die Wochentage, an denen die Komponente verfügbar sein soll, und legen eine Dauer fest. An jedem ausgewählten Wochentag wird die Komponente zur Uhrzeit des Startdatums für die angegebene Dauer verfügbar sein, bis das Enddatum erreicht ist (falls angegeben).
Um eine genauere oder ungenauere zeitliche Übersicht zu erhalten, können Sie sich Woche, Tag und Monat anzeigen lassen.
Klicken Sie mit der Maus auf den Zeitstrahl und halten Sie die Maustaste gedrückt, dann lässt er sich verschieben. Alternativ können Sie auch auf den linken oder rechten Pfeil klicken, um automatisch zum nächsten Zeitabschnitt zu scrollen; dies können Sie ebenso mit dem Mausrad tun, wenn Sie dabei die Umschalttaste gedrückt halten.
Farben der Zeitspannen
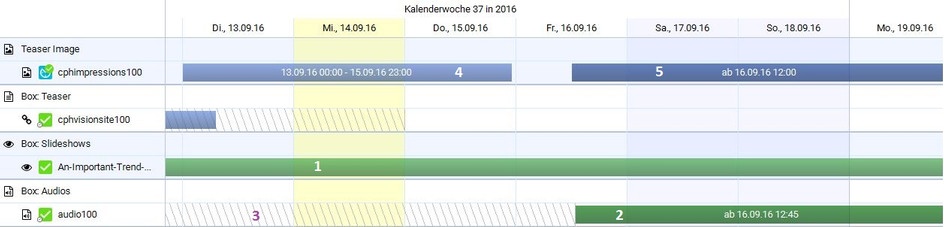
- Hellgrün: Die Komponente unterliegt keiner Zeitsteuerung und das eingebundene Dokument hat ebenfalls keine Zeitsteuerung. (1)
- Dunkelgrün: Die Komponente unterliegt keiner Zeitsteuerung, das Dokument selbst ist jedoch zeitgesteuert. (2) Wird die Komponente aufgrund deren eigener Zeitsteuerung nicht ausgespielt, erscheint ein schraffierter Balken. (3)
- Hellblau/Dunkelblau: Die Referenz auf das eingebundene Dokumente unterliegt einer Zeitsteuerung. (4, 5).

Schützen von Komponenten
Über die Komponentenstruktur können auch die Komponentengruppen eines Dokumentes geschützt werden. Dies bezieht sich auf alle Komponentengruppen der obersten Ebene und ihre Untergruppen. Geschützte Gruppen können nicht über die Komponentendetails bearbeitet werden. Außerdem können ihnen keine neuen Komponenten hinzugefügt oder bereits vorhandene entfernt werden.
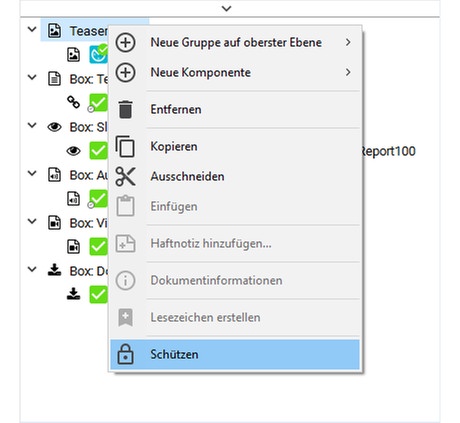
Der Schutz einer Komponentengruppe kann über das Kontextmenü durchgeführt werden. Das Aufheben des Schutzes von geschützten Komponentengruppen erfolgt ebenfalls über das Kontextmenü.

Bereits geschützte Gruppen sind am Schlosssymbol neben dem Typ-Icon zu erkennen.