Childnodes of Document Types
More complex elements of a document type are given as childnodes. For each childnode you can define on which editor tab it should occur in documents of this type. There can also be a default configuration for childnodes that may be overwritten in each document type configuration. The childnode setting has to be defined on the correspondent tab. Values that are resumed from the default configuration are displayed in grey font. Overwritten values or values that are solely configured in this very document type are displayed in standard black font.
Childnodes usually comprise a certain set of properties and other childnodes and summarise a specific behaviour like special input fields. By default, there is a set of predefined childnodes for the most common purposes. For convenience there are also some additional document extensions that need to be registered in Sophora before they can be used. Examples for childnodes are the copytext, teaser images or references to audio/video files. A dynamic table is a special kind of a childnode.
There are two different ways to use a childnode:
- When the value of a childnode should be entered manually, their corresponding input field type needs to be associated and this childnode must not be configured on the components tab.
- When the childnode serves as a container for a referenced document, thus a component, it must not have an input field type assigned and has to be configured on the components tab.
In general, childnodes can only be shown on tabs of the type "Form". By default, there are the following tabs available:
- base – For fundamental childnodes of this document type.
- meta – For childnodes about a document; hence containing meta information.
- components – Many childnodes are handled as components and thus might be viewed or edit on the "Components" tab but also within the "Components Structure" view.
A childnode may not be configured on multiple tabs which are visible in parallel. Such a configuration results in unpredictable behaviour of the editor.
The special 'tab' ignore always exists and is shown on the right side of the editor. Childnodes configured on the ignore tab are not respected at all: They will not be displayed and are not used internally.
Variables of a Childnode Configuration
The dialog to edit a childnode's configuration opens with a double-click on the according entry in a display tab's table. The variables of a childnode configuration you can define here are given below:
- Name: The internal name of the childnode.
- Label, Label Plural: The labels that should be displayed in the document editors, if the childnode is visible (neither assigned to the "system" nor to the "ignore" tab).
- Description: Appears as tooltip within a document editor.
- InputFieldType: The type of the input field, e.g. "Copytext".
- Parameters: Some input field types can receive a special parameter additionally. The meaning of it is documented at the individual Input Field Types for Childnodes.
- Summary: Define whether this childnode should be included in the document summery. A document summery is a trimmed version of the actual document which is used, for instance, to represent it in the search result list or on the components tab in the Deskclient.
- Valid ChildnodeTypes: Names of the actual node types that are allowed as input for this childnode. For example, the childnode sophora:followup may only contain values of type
sophora-nt:followup.
Input Field Types for Childnodes
In contrast to the input field types of properties, there are no default input field types for childnodes. If the field "InputFieldType" is left blank, it depends on the actual childnode configuration how this is dealt with. A full list of available input field types for childnodes and their set-up is given on a separate page.
Exemplary Childnode Configuration
The exemplary document type "story" comprehends four childnodes: sophora-content:box, sophora-content:image, sophora-content:copytext and sophora-content:teaser. The childnode sophora-content:copytext has the input field type "Copytext" which is configured on the base tab. The other three childnodes are responsible for the document's components. These childnodes are restricted to a certain set of valid node types.
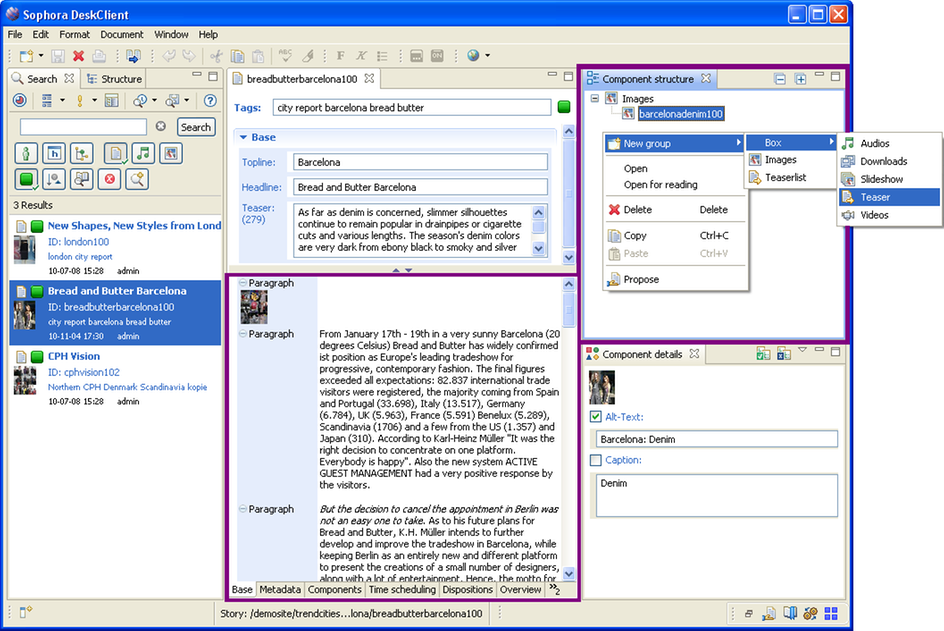
Within the document editor of the exemplary story, the copytext is shown on the base tab whereas the components can either be edited on the components tab or, as in the subsequent screenshot, within the "Component structure" view.

Component Groups
Component groups, defined by extending the node type 'sophora-extension-nt:group', contain components by configuring the child node 'sophora-extension:teaser' to the components tab and its valid child node types to reference node types which extend 'sophora-nt:reference', e.g. 'sophora-content-nt:storyRef'. For modelling deeper structures component groups can contain other component groups, too. To do so, just add a new child node declaration to your group node type and configure its valid child node types to other group node types. These other group node types may contain other groups and components and so on.
Component groups can be configured further using the following settings:
- Maximum number: Specifies the maximum number of component groups of this type.
- Show components in copytext: Specifies whether components in a component group of this type are visible as "subcomponents" in the copytext. For example, a story document might contain an image gallery, which in turn contains images. By activating this option in the "images" group in the "image gallery" node type, the individual images would be visible when opening the story document in the editor.
Enable Changing Components of Referenced Documents
To allow users to change components of referenced documents the following steps have to be made. Note that these steps are analog to make properties overrideable in references and adding components to documents.
In our example we suppose that users should be able to change the component boxes of story documents referenced in a homepage document. The referenced story documents are of type 'sophora-content-nt:story' which has a child node declaration '+ sophora-content:box (nt:base) multiple' for component boxes. The reference node type 'sophora-content-nt:storyRef' (which extends 'sophora-nt:reference') is used for references to other story documents within these boxes.
Add corresponding child node declaration(s) of the document node type(s) to their reference node type(s):
In our example add the same child node declaration for boxes of the story document type ('+ sophora-content:box (nt:base) multiple') to the reference node type 'sophora-content-nt:storyRef'.
Configure the new child node declaration(s) in the reference node type(s):
In our example configure the added child node declaration 'sophora-content:box' in the reference document type 'sophora-content-nt:storyRef' to the Components display tab. Afterwards configure its label, valid child node types, etc. as in the referenced document type ('sophora-content-nt:story').
Now the components of a referenced story can be changed within the referencing homepage document and anywhere else the 'sophora-content-nt:storyRef' reference type is used. Note that it is also possible to add additional child node declarations to the reference node type and to set other valid child node types than in the referenced document type.
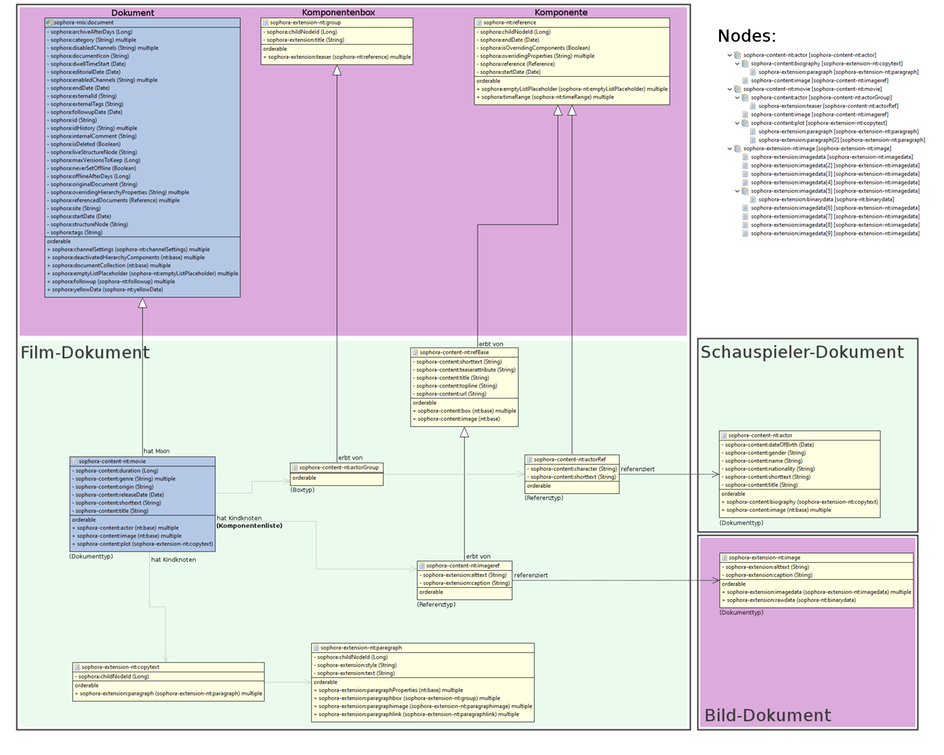
Composition of a Document with Components
The following graphic illustrates the composition of a document that uses/references other documents; thus a document with components. Since the other documents are included via corresponding reference types, certain properties might be overwritten within the "Component details" view (if a component is marked within the "Components structure" view).