

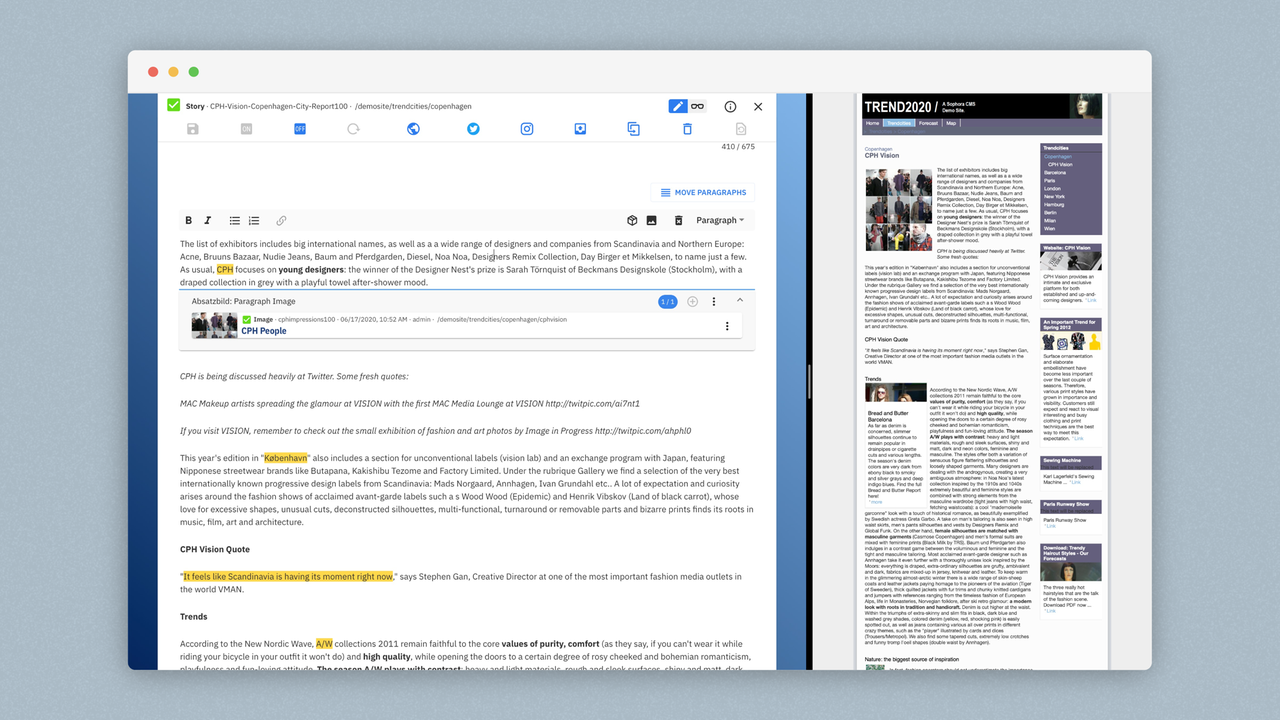
Sophora Web (formerly known as "MobileClient") ermöglicht der Redaktion einen einfachen Sophora-Zugang.

Durch einen reduzierten Funktionsumfang, bietet das Modul nicht nur einen idealen Einstieg für Sophora-Startende, sondern vereinfacht auch das redaktionelle Arbeiten von unterwegs.
Sophora Web enthält eine leistungsstarke Suche und einen einfachen Texteditor für dokumentenorientiertes und absatzbasiertes Arbeiten.
Die Sophora Authentifizierung und das Locking bleiben dabei bestehen. Sophora Web und DeskClient funktionieren Editor-übergreifend.
Pro Dokumententyp lässt sich bestimmen, welche der vorhandenen Felder in Sophora Web bearbeitet werden können. Die Benutzungsoberfläche von Sophora Web passt sich automatisch an.
Sophora Web lässt sich auf allen aktuellen mobilen Endgeräten nutzen. Auch im Browser auf dem Mac oder PC.
Einige Highlights:
Aufbau: Zugriff des Frontends auf eine eigene Server-Komponente (Standalone-Java), die die Inhalte per HTTP im JSON-Format liefert.
Die Server-Komponente wiederum kapselt die Client API, auf die auch die DeskClients, der Importer etc. zugreifen.
Frontend-Technologien: TypeScript, Angular und Angular Material. Backend-Technologien: Java und Spring.

Multimedial, responsiv und anwendungsorientiert: Der Südwestrundfunk (SWR) stellt seit 2017 alle Websites auf Sophora um.

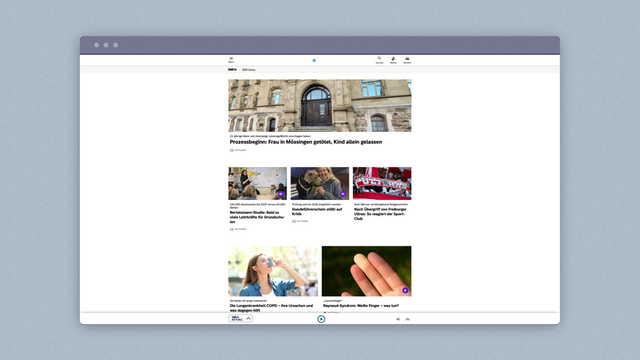
Das Internetangebot des Mitteldeutschen Rundfunks (MDR) wird durch das CMS Sophora unterstützt.

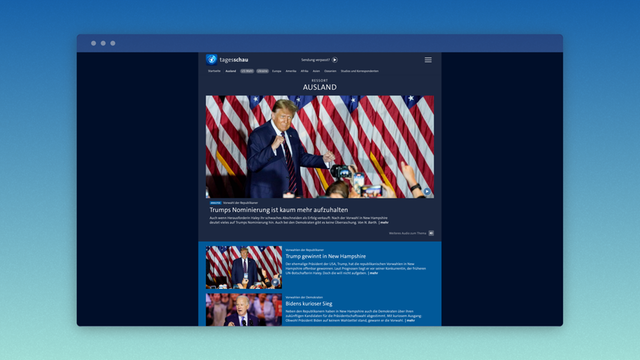
subshells CMS Sophora ist bei tagesschau.de im Einsatz - 24 Stunden am Tag, sieben Tage die Woche.