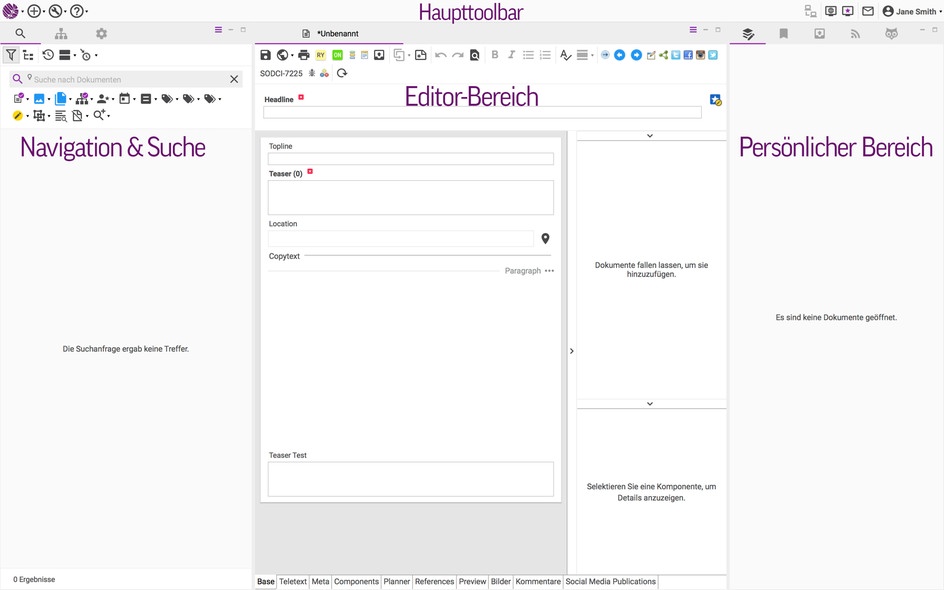
Die Oberfläche von Sophora lässt sich grob in 3 Bereiche unterteilen; in Navigation & Suche auf der linken Seite, den Editor-Bereich in der Mitte und den Persönlichen Bereich auf der rechten Seite. Über diesen 3 Bereichen befindet sich die Haupttoolbar. Die einzelnen Bereiche verfügen jeweils über weitere Toolbars. Die Details der Bereiche werden im folgenden in ihren Einzelheiten vorgestellt.

Haupttoolbar
In der Haupttoolbar sind alle Hauptfunktionen des CMS untergebracht. Auf der linken Seite befindet sich das Sophora-Menü , sowie die Menüs Neues Dokument , Tools
![]() und Hilfe
und Hilfe . Auf der rechten Seite befindet sich die persönliche Toolbar, u.a. mit dem Benutzermenü
sowie dem Nachrichten-Button
. Der Button ganz links im persönlichen Bereich zeigt Ihnen den Verbindungsstatus zum Server an
. Wenn Sie mit der Maus über Icons fahren, erscheint dort ein Tooltip, der die Funktion des Buttons beschreibt.

Kategorien [categories]
Um Dokumente Kategorien zuzuordnen und nach Dokumenten aus bestimmten Kategorien suchen zu können, gibt es die Kategorien. In der Ansicht Kategorien können die zur Verfügung stehenden Kategorien verwaltet werden. Öffnen Sie diese dazu einfach durch einen Doppelklick. Sollte die Ansicht Kategorien
nicht angezeigt werden, kann sie über Benutzer
>> Ansichten >> Andere >> Kategorien
aufgerufen werden.
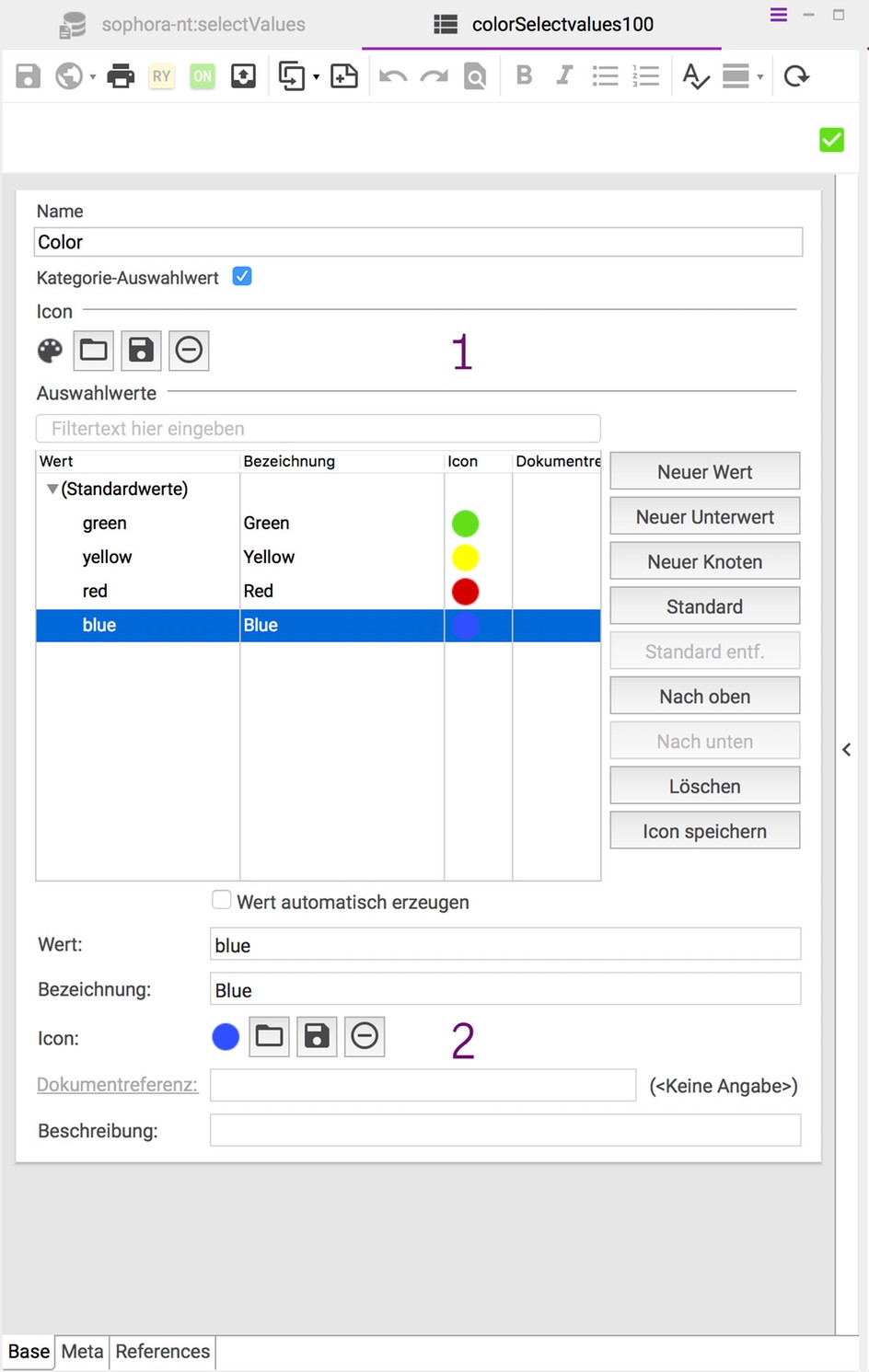
Erweiterte Kategorien
Das Icon einer erweiterten Kategorie ist das Icon des Kategorie-Dokuments (1). Auch einzelne Werte einer Kategorie können mit Icons versehen werden (2).
Um einen Eintrag einer Kategorie zu bearbeiten, klicken Sie darauf. Sie können diesen nun unterhalb der Tabelle bearbeiten. Wenn Sie keinen speziellen Wert für einen Eintrag eingeben möchten, selektieren Sie den Button Wert automatisch erzeugen.
Beachten Sie, dass Wert nur die interne Repräsentation ist, während das, was Sie im Feld Bezeichnung eintragen, dargestellt wird.
In diesem Dialog können Sie auch das Icon für einen Eintrag auswählen. Es sind jedoch nur Bilder in einer Auflösung von 16 x 16 Pixeln erlaubt.

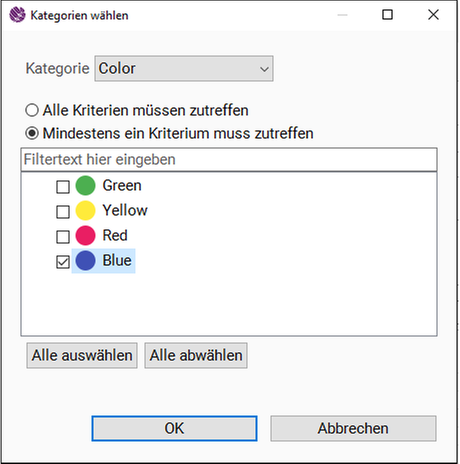
Nachdem erweiterte Kategorien festgelegt worden sind, können Sie diese in der Suche auswählen. Dazu müssen Sie im Suchview auf das Kategorie-Icon klicken und anschließend die Kategorie, z.B. Color, auswählen. Hat die Kategorie erweiterte Kategorien, können Sie diese anschließend selektieren und danach suchen.

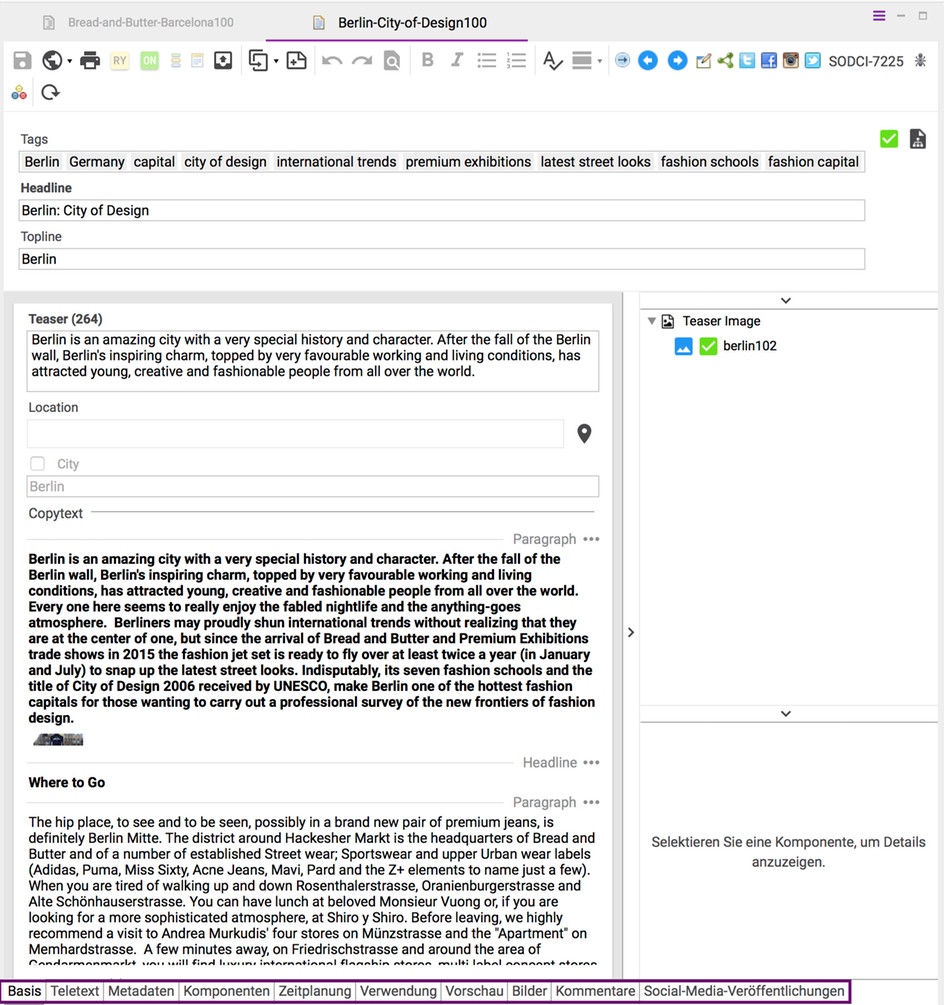
Editor-Bereich
Der Editor-Bereich ist der Arbeitsbereich des CMS. Falls nicht anders konfiguriert, verfügt jedes Dokument die Tabs Basis, Metadaten, Komponenten, Verwendung und Vorschau. Alle Arten von Index-Dokumenten verfügen in der Regel über den Tab Zeitplanung. Darüber hinaus kann man sich weitere Tabs hinzukonfigurieren, wie Teletext, Kommentare, Bilder etc. Die Tabs werden über die Reiter, die sich unten am Dokument befinden, im Editor-Bereich geöffnet.
Basis
Hier werden die Basisinformationen zu einem Dokument hinterlegt.
Metadaten
An dieser Stelle wird das Dokument mit Metadaten angereichert.
Komponenten
Hier werden alle dem Dokument hinzugefügten Bestandteile eines Dokuments (=Komponenten) angezeigt.
Verwendungen
Wenn das Dokument in weiteren Dokumenten verwendet wird, können Sie es hier sehen.
Vorschau
In der Vorschau-Ansicht werden alle Änderungen des aktuellen (nicht veröffentlichten) Dokuments angezeigt. Diese Ansicht lässt sich über den Toolbar-Button oder per Tastenkürzel (STRG + Shift + P) öffnen. Die Ansicht kann auch aus dem DeskClient herausgezogen werden, zum Beispiel auf einen zweiten Bildschirm.

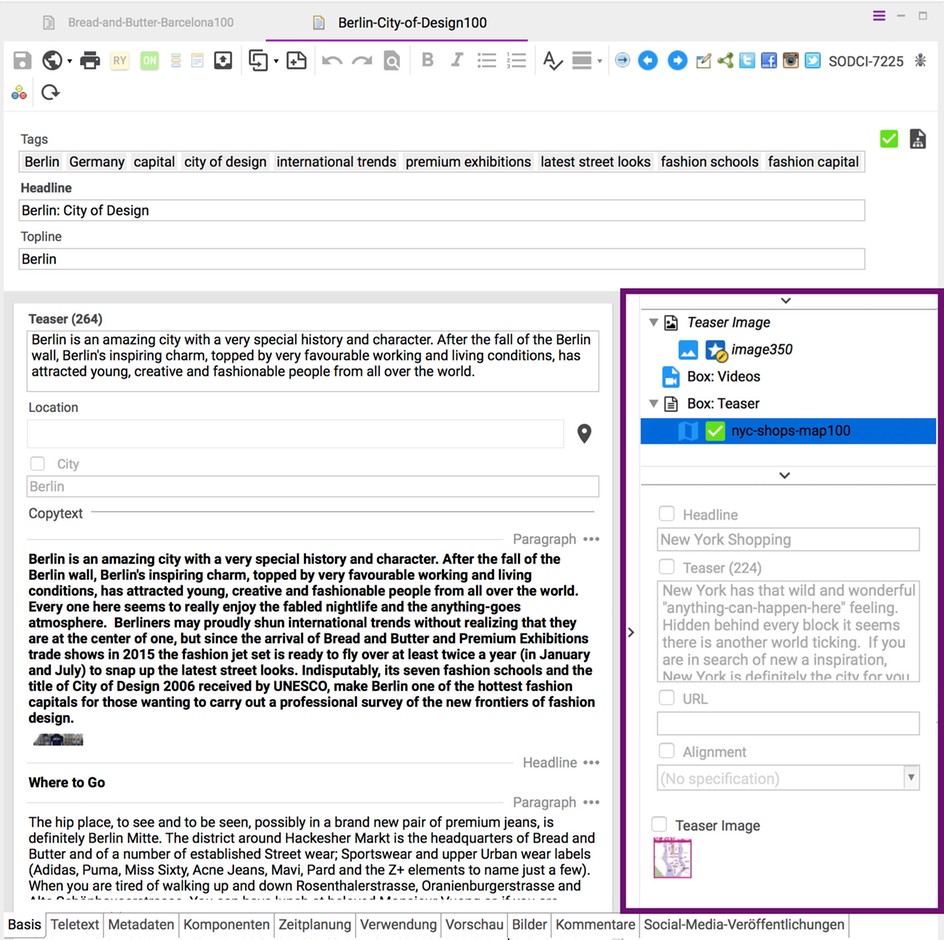
Komponentenstruktur
In der Komponentenstruktur befinden sich alle an dem Dokument hinzugefügten Dokumentbestandteile, beispielsweise Bilder, Teaser und Boxen. Im Basis-Tab haben Sie die Möglichkeit die Komponentenstruktur aufzuklappen und per Klick auf eine Komponente weitere Komponentendetails anzeigen zu lassen.

Persönlicher Bereich
In diesem Bereich sind alle personalisierten Funktionen des CMS zu finden. Sie selbst können entscheiden, welche Ansichten im persönlichen Bereich für Sie sichtbar sind. Im Folgenden werden einige davon vorgestellt:
Offene Dokumente ![]()
Hier befinden sich alle gerade von Ihnen geöffneten Dokumente.
Zuletzt geöffnete Dokumente ![]()
Dokumente, die zuletzt von Ihnen bearbeitet wurden, werden hier aufgeführt.
Vorschau
Hier sehen Sie die Vorschau zu Ihrem (noch unveröffentlichten) Dokument.
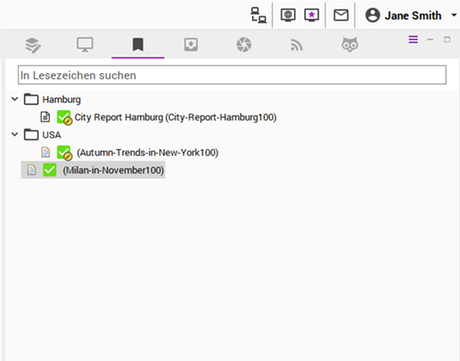
Lesezeichen
Sie können persönliche oder gemeinsame Lesezeichen nutzen und erstellen, um z.B. häufig verwendete Dokumente schnell wiederzufinden.
Angebote
Angebote sind ein Mittel um den Workflow innerhalb der Redaktion zu unterstützen. So können beispielsweise Dokumente anderen Redakteuren zugewiesen oder empfohlen werden.
Lightbox
Die Lightbox-Ansicht ermöglicht es Bildersammlungen zu erstellen. Bilder können per Drag & Drop einer Lightbox hinzugefügt und über das Kontextmenü wieder entfernt werden.
Feeds
Über die Feeds-Ansicht können Einträge aus abonnierten Feeds importiert und angezeigt werden.
Suchagent
Sie können für Ihre zuletzt ausgeführte Suche einen Suchagenten erstellen. Die Suche führt der Suchagent dabei in regelmäßigen Abständen aus und informiert Sie sobald neue Ergebnisse gefunden wurden.

Ansichten
Bis auf den Editor-Bereich können alle Ansichten wie z.B. Suche, Lesezeichen, Komponentenstruktur und -details beliebig positioniert oder aus dem DeskClient herausgelöst werden. Mit gedrückter linker Maustaste können Sie eine Ansicht an die gewünschte Stelle (auch außerhalb des DeskClients) ziehen. Bevor Sie die Ansicht fixieren, wird Ihnen die neue Platzierung der Ansicht angezeigt.
Um eine geschlossene Ansicht erneut zu öffnen, klicken Sie im Benutzermenü auf Ansichten und wählen Sie die gewünschte Ansicht aus. Wenn Sie eine Ansicht wieder in den DeskClient integrieren möchten, ziehen Sie erneut den Reiter mit gedrückt gehaltener linker Maustaste zurück in einen Bereich innerhalb des DeskClient Fensters.
Fensteraufteilung
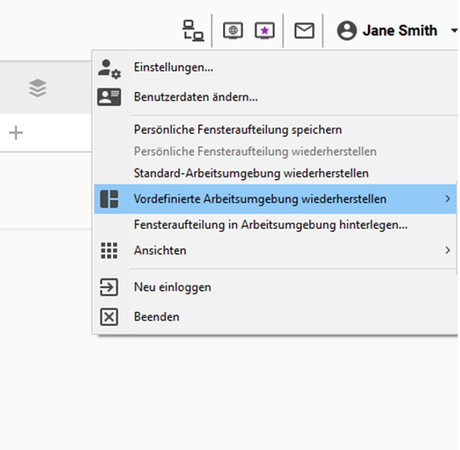
Nachdem die Ansichten neu angeordnet wurden, können Sie diese Anordnung als so genannte persönliche Fensteraufteilung abspeichern. Verwenden Sie dazu Benutzer >> Persönliche Fensteraufteilung speichern.
Um zum zuletzt gespeicherten Zustand zurückzukehren, verwenden Sie Benutzer >> Persönliche Fensteraufteilung wiederherstellen. Außerdem können Sie jederzeit über Benutzer
>> Standard-Arbeitsumgebung wiederherstellen zur Standard-Fensteraufteilung des CMS zurückkehren.
Über Benutzer >> Vordefinierte Arbeitsumgebung wiederherstellen gelangen Sie zurück zu der Ihrer Benutzerrolle vordefinierten Arbeitsumgebung.